.NET Deploy To IIS Tutorial (How to Host .NET Core in IIS)
2022-04-05
說明 .NET 如何部署至 IIS,從需要安裝的 Hosting Bundle、部署過程的 Configuration Framework Dependency、Standalone 以及部署後 Application Pool 的設定。
說明
本次以 Windows Server 2019 使用 IIS 站台來進行 .NET Core 的網頁服務,從 .NET Core 的專案建立、部署組態設定、伺服器端的元件安裝至應用程式集區設定做一個流程的說明。
Hosting Bundle
首先需要在 IIS Server 上安裝 Windows Hosting Bundle,這個依照使用的 .NET Core 版本選擇,本次範例是以 .NET 6 為例。
安裝的過程相當快速,完成後需要重新啟動 IIS Server,但不用重新啟動作業系統。

Deployment Configuration
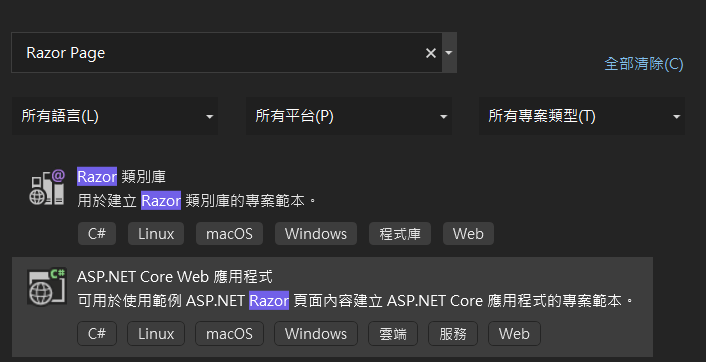
首先需要建立 .NET Core 的專案,分別有 Razor Pages、MVC、Web API、Blazor 等專案類型可以選擇,本次是以 Razor Pages 作為示範。
Visual Studio 中的專案選擇很容易讓人迷惑,Razor Pages 專案就是 「ASP.NET Core Web 應用程式」 😅

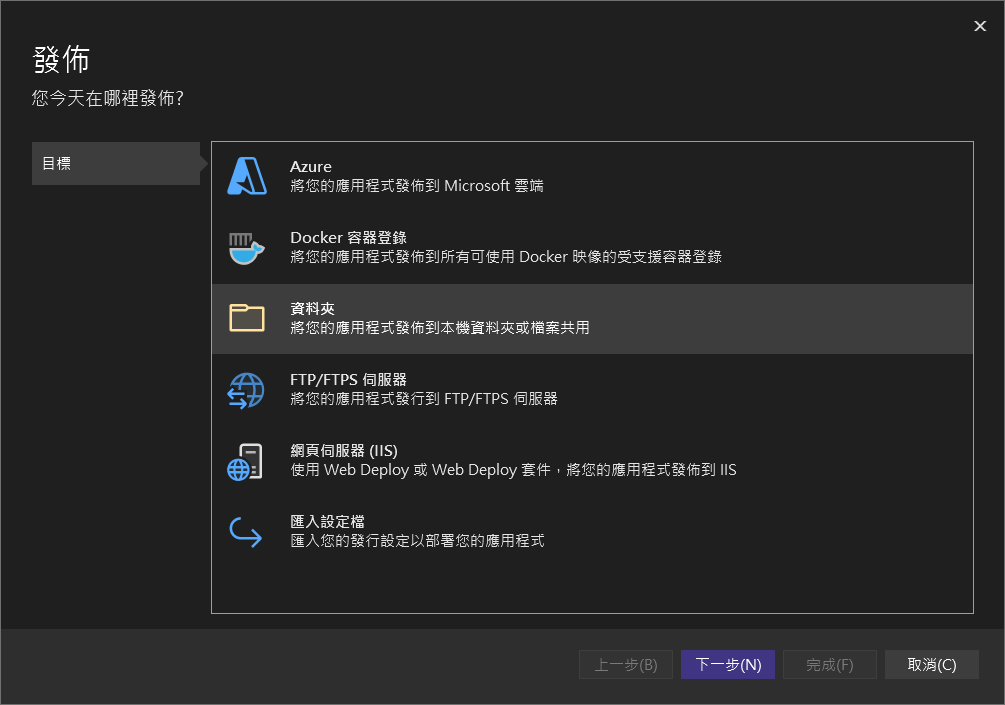
編譯專案無誤後,直接部署至 IIS Server,這邊選擇採用部署至資料夾的方式,以 Share Folder UNC 的方式,從 Dev Client 部署至 IIS Server。

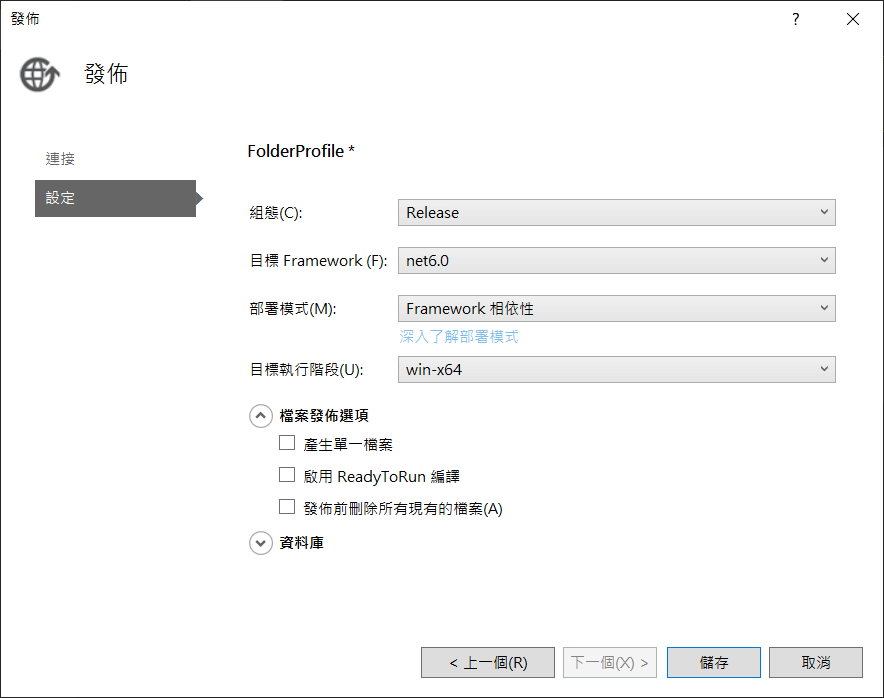
在發佈頁面上,選擇 更多動作 ,並選擇 編輯 來進行調整,這邊我們來看一下發佈上可以調整的組態選項。

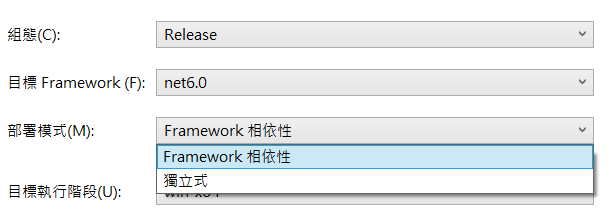
部署模式的選擇,包含 Framework Dependency 以及 Standalone。

使用 Framework Dependency 會產生下列的結果

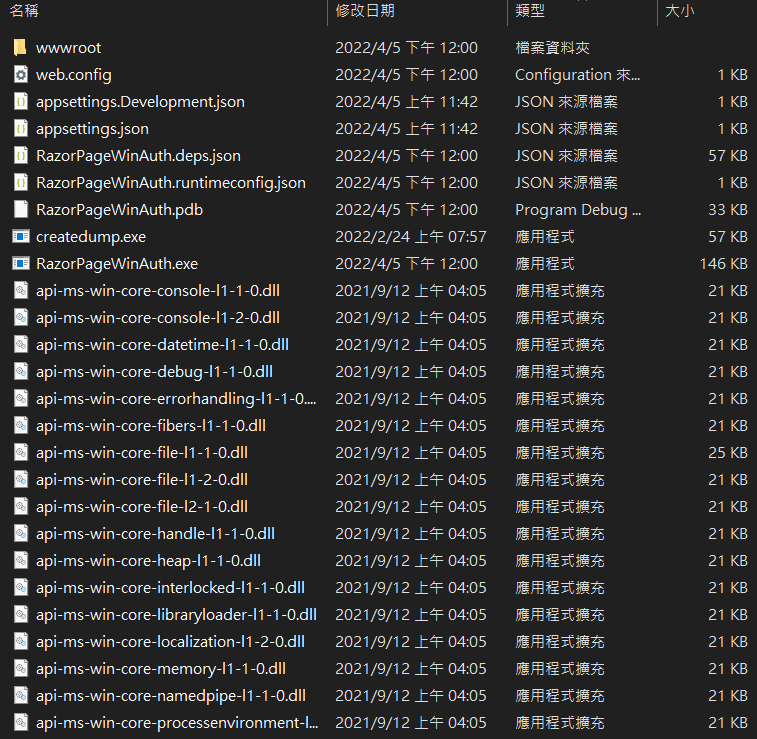
相對地,使用 Standalone 會把相關的 Namespace 都產生獨立的 DLL 檔案

但不論選擇上述兩種方式都不影響部署的正確,但依循 KISS 原則,實際在部署上如果沒有特別的考量仍是選擇 Framework Dependency 😁
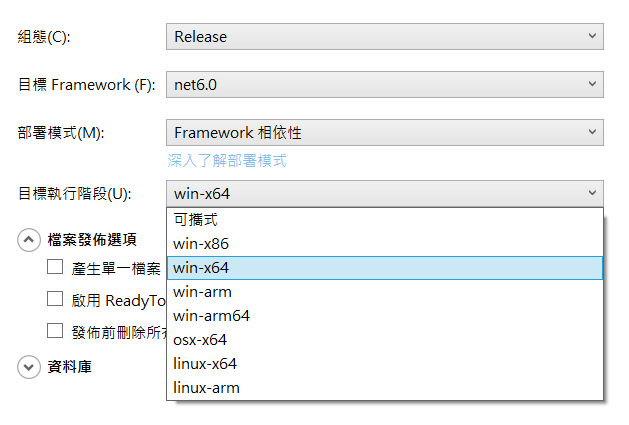
目標執行階段 (Runtime),選擇很多元,但選擇符合本次案例要進行的平台 win-x64

接著就可以部署至 IIS Server 囉 😃
在實驗的過程,反覆的發佈的動作很容易因為有其他 Process 佔據檔案而報錯不給發佈。這個時候可以從 IIS Server 先暫停集區或者站台的方式來處理。而如果在發佈的組態選項有勾選刪除既有檔案更是絕對失敗,尚沒有成功過。
Application Pool
在應用程式集區的設定上,考量點就是 Managed Code Or Not
參考 Marcus 在 在 IIS 執行 ASP.NET Core 應用程式的說明,需要設定為 Managed Core,但 Nina Weng 在 Week02-部署ASP.NET Core 3.1 專案至IIS上的示範則沒有進行這樣的設定。
不知道是否與 Marcus 是使用 .NET Core 2.1 Runtime 而 Nina Weng 是使用 .NET Core 3.1 Runtime 有關係?本次示範是使用 .NET 6 Runtime,而實際實驗上設定 Managed Code 與否並不會影響。
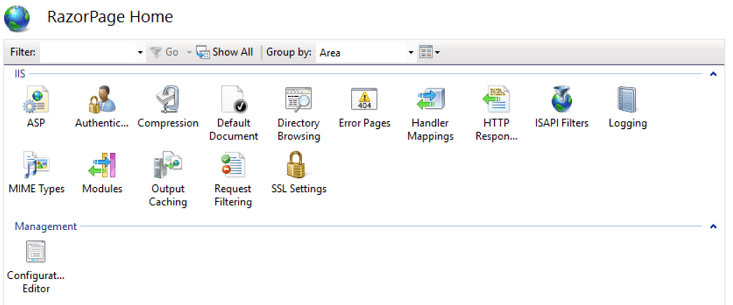
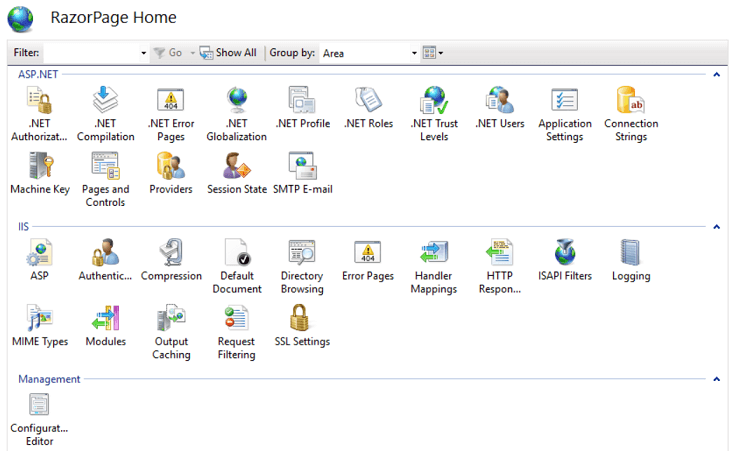
而差別僅在於 IIS GUI 是否能夠使用 ASP.NET 的設定上:


Web.config
在 .NET Core 專案上,不同於以往的 .NET Framework 專案會需要在 Web.config 進行組態設定。因此專案本身不會有 Web.config 設定檔,取而代之的是 appsettings.json。
但若要部署在 IIS Server上,部署過程仍是會自動產生 Web.config 檔,如此 IIS 才能藉由當中的組態設定理解要如何為 .NET Core 決定 Handlers。
我們可以從 Web.config 中發現,.NET Core 是將所有的 path 以及 verb 都交由 AspNetCoreModuleV2 IIS Module 接手處理,而這個 Module 正是由 Hosting Bundle 所安裝的 Module,而此 Module 的實際作用也是將 Request 交棒給 .NET Core Runtime 進行處理。
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*"
modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath=".\RazorPageWinAuth.exe"
stdoutLogEnabled="false"
stdoutLogFile=".\logs\stdout" hostingModel="inprocess" />
</system.webServer>
</location>
</configuration>Windows Auth
在 .NET Framework 是經由 Web.config 設定 Windows Auth 並且再搭配從 IIS 驗證方式啟用 Windows Auth。
Web.config
<system.web>
<compilation debug="true" targetFramework="4.8" />
<httpRuntime targetFramework="4.8" />
<authentication mode="Windows" />
<authorization>
<deny users="?" />
</authorization>
</system.web>而在 .NET Core 則是由 Program.cs 搭配 AddNegotiate 的方式來達成,但啟用 IIS 中 Windows Auth 的步驟仍不可少。
Program.cs
using Microsoft.AspNetCore.Authentication.Negotiate;
var builder = WebApplication.CreateBuilder(args);
builder.Services
.AddAuthentication(NegotiateDefaults.AuthenticationScheme)
.AddNegotiate();
builder.Services.AddAuthorization(options =>
{
options.FallbackPolicy = options.DefaultPolicy;
});小結
本次驗證如何將 .NET Core 部署至 IIS Server,除了需要安裝 Hosting Bundle 外,還有更多的組態選項可以供設定。後續將再搭配 Azure DevOps 驗證如何使用 CI / CD 的方式進行部署作業 😎