PowerPoint As Design Toole (設計工具解決方案)
2022-02-10
有時開發的工具豐富到不行,偏偏在視覺設計上捉襟見肘時 PowerPoint 足堪任設計需求解決方案的唯一擔當,活用它的注意事項通通收錄在此。

繪圖工具
身為繪圖工具最重要的就是尺寸對照,網頁設計使用的單位是 Pixel 如何從 PowerPoint 產生 Pixel Size 的圖片是第一個課題。
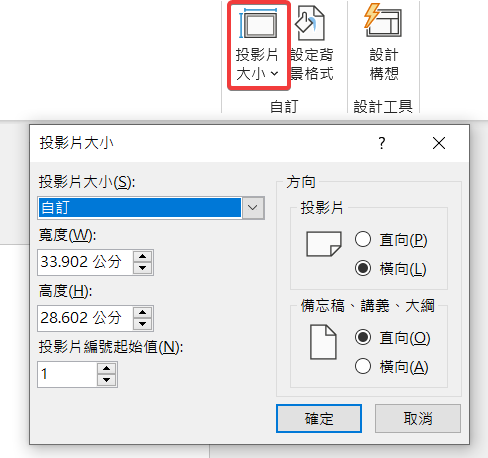
從 設計 頁籤,依序選擇「投影片大小」可以指定 PowerPoint 可供作圖的面積。

但需要注意的是 PowerPoint 提供的是 cm 公分制的長寬設定,如果要對照到網頁所使用的 Pixel 必須經過換算,公式如下:
首先要知道 PowerPoint 的 DPI 是多少?除非調整 Registry 修改,否則 PowerPoint DPI 預設值為 96。
DPI 96 表示為每一英吋 (Inch) 上有 96 個 Dots (Pixels),因此若要需要 Width × Height = 1280px × 1080px 的作圖區域,則換算為:
1280 / 96 = 13.33 inch width
1080 / 96 = 11.25 inch height
而 1 ince = 2.54 cm,因此再轉換為:
13.33 × 2.54 = 33.86 cm width
11.25 × 2.54 = 28.575 cm height。
可以使用線上的轉換器來進行運算,或者自己 Vue 一個。
常用的圖片尺寸
| Width px | Height px | Width cm | Height cm |
|---|---|---|---|
| 1920 | 1080 | 50.8 | 28.575 |
| 1280 | 1080 | 33.86 | 28.575 |
| 680 | 480 | 17.99 | 12.7 |
去背工具
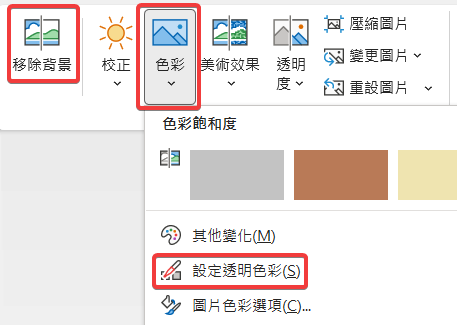
從 圖片格式 頁籤,選擇「移除背景」與「色彩」的「設定透明色彩」。
「移除背景」適合處理複雜的背景圖;「設定透明色彩」則適合用於處理純色的背景圖。

這邊來一個 GIF 示範說明 🤗
圖形旋轉
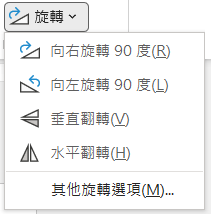
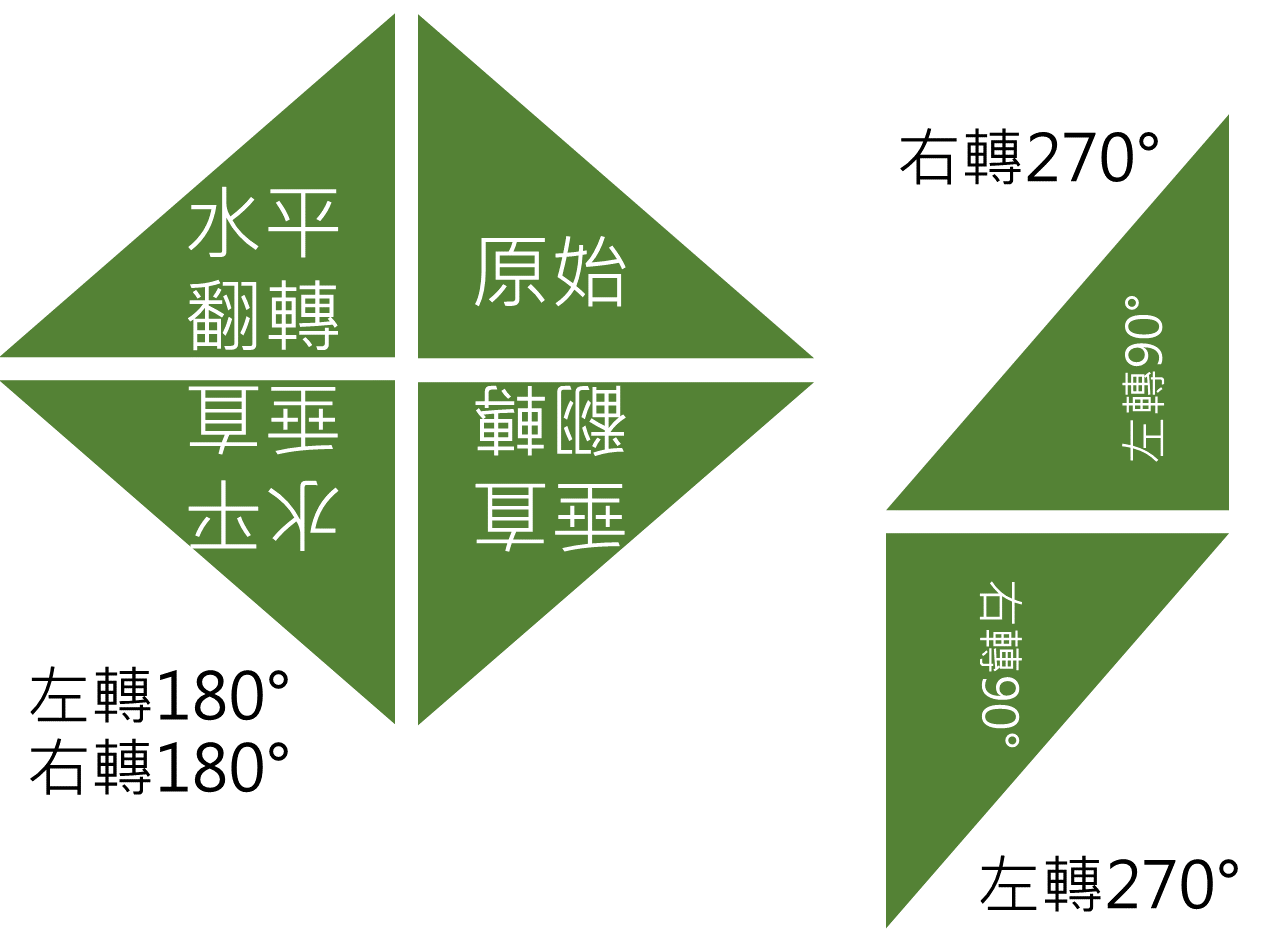
圖形是使用 PowerPoint 繪圖的基本元素,隨心所欲的控制圖形才能夠控制繪圖的全貌,而旋轉是圖形使用不可錯過的功能,從 圖形格式 頁籤,選擇「圖片旋轉」。


還想談談
陰影,如何讓文字或者圖形增加陰影
投影片(作圖區域)的背景顏色
圖形的集合運算 (交集、差集、連集)
給我快捷鍵