Vue.js Interview 面試問題彙整
2022-01-02
筆記各式 Vue.js 面試常見的問題。
持續編輯中 🧙♂️

問題集
MVVM
ViewModel 透過資料的雙向綁定將 Model 與 View 結合起來,資料的變化會自動同步在 Model 與 View 上,不需要人為進行 DOM 操作以及資料狀態的維護,開發起來特別省事兒。
Vue lifecycle
| Step | Info |
|---|---|
| beforeCreate | |
| created | |
| beforeMount | |
| mounted | |
| beforeUpdate | |
| updated | |
| beforeDestroy | |
| destroyed |
v-if 與 v-show
| Item | v-if | v-show |
|---|---|---|
| Cost | More | Less |
| Way | DOM | CSS |
| Lazy | True | False |
Data As Function
確保各 Components Instance 資料是獨立的,不會互相干擾、污染資料。
Methods, Computed, Watch 的使用時機
Methods
Computed
Watch
Vue Reactive 的實作方式
藉由 Object.defineProperty 將資料加入 setter, getter,搭配 watcher 來進行資料與元件的更新一致。
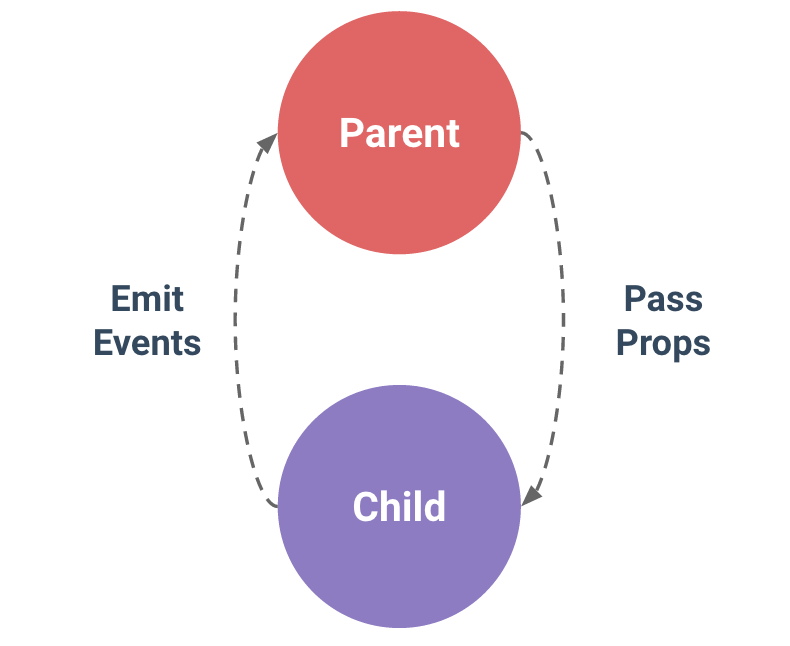
Vue 父子元件之間的溝通方式
父元件以 Bind 將資料傳入子元件的 Props;子元件以 Emit 呼叫父元件的 Methods。
子元件也可以直接用 this.$parent.event 的方式呼叫父元件,但不推。
使用 Vue Plugin
import ... from ...
Vue.use(VuePlugin, {
})Vue 常用的 Event Modifier
| Modifier | Info |
|---|---|
| .prevent | |
| .stop | |
| .self | |
| .capture | |
| .once | 讓事件只能被執行一次 |