超簡單學習 Vue.js 系列 | Vue Draggable 世界大學排名
2022-01-06
Vue.js 簡單的示範專案,實作所學習的知識以及實作需要的功能,藉此將知識實際結合,記得牢、想得到、用得出來。本次使用 CDN 的方式,在 ASP.NET MVC View 使用到 Vue Draggable 的可拖曳、拖拉互動效果。

Vue Draggable

以下的 Code 都在同一支 cshtml 單檔中。
引入 CDN 資源
本次使用的是 Vue 2.x 搭配 Vue Draggable 2. 版本。
<script src="//cdnjs.cloudflare.com/ajax/libs/vue/2.5.2/vue.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/[email protected]/Sortable.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/Vue.Draggable/2.20.0/vuedraggable.umd.min.js"></script>Template
<div id="App">
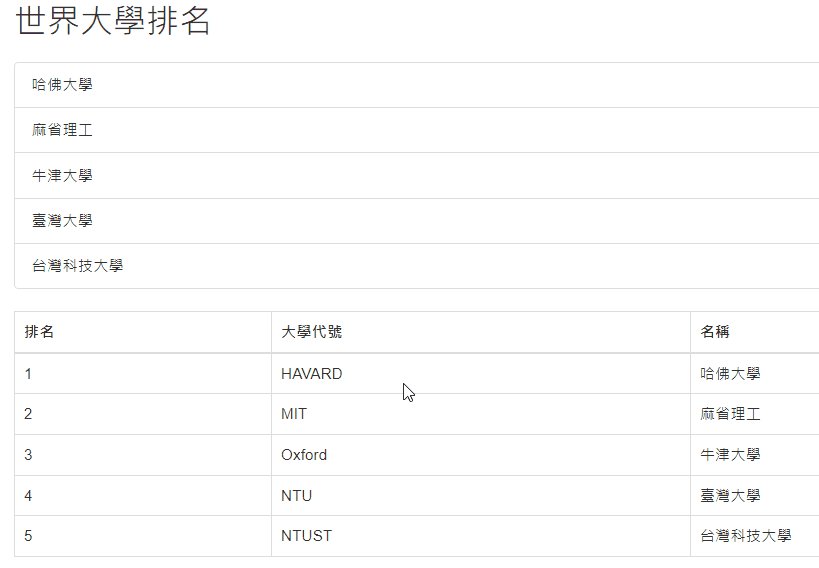
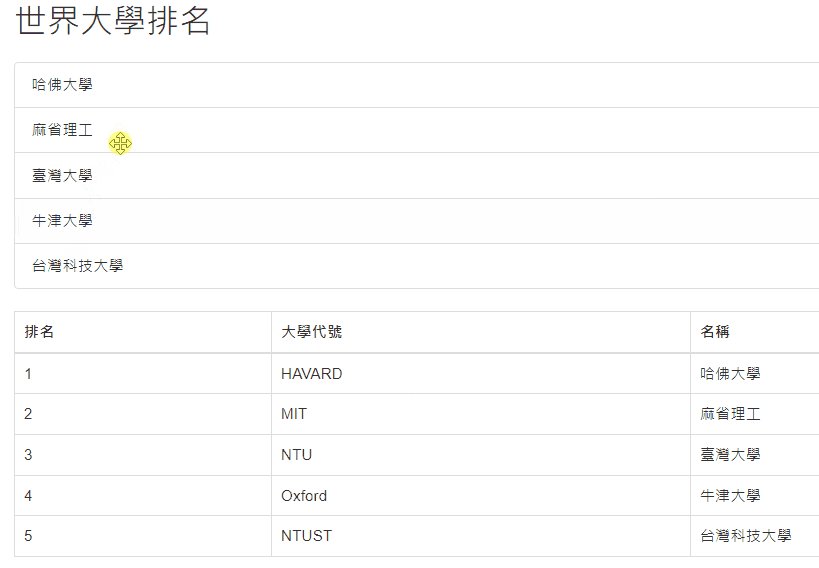
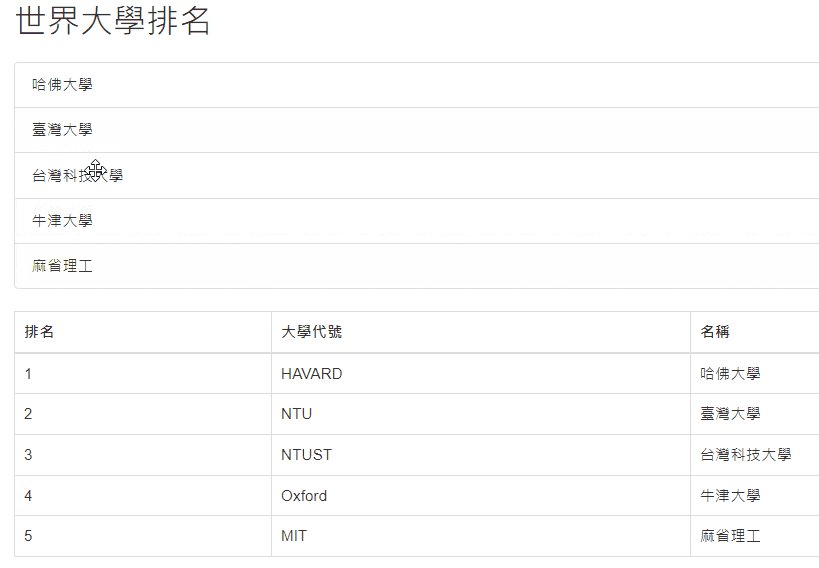
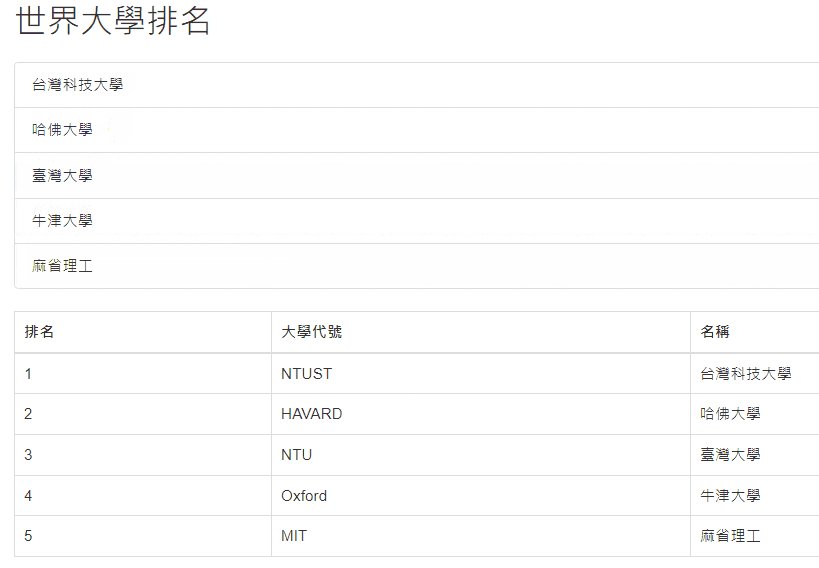
<h2>世界大學排名</h2>
<div class="row" style="padding-top: 10px;">
<div class="col-md-12">
<draggable class="list-group"
tag="ul"
v-model="list"
v-bind="dragOptions"
@@start="drag = true"
@@end="drag = false">
<transition-group type="transition" :name="!drag ? 'flip-list' : null">
<li class="list-group-item"
v-for="element in list"
:key="element.id">
{{ element.name }}
</li>
</transition-group>
</draggable>
</div>
<div class="col-md-12">
<table class="table table-bordered">
<thead>
<tr>
<th>排名</th>
<th>大學代號</th>
<th>名稱</th>
</tr>
</thead>
<tbody>
<tr v-for="(m, index) in list" :key="m.id">
<td>{{ index + 1}}</td>
<td>{{ m.id }}</td>
<td>{{ m.name }}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>Script
let vm = new Vue({
name: "transition-example-2",
display: "Transitions",
data() {
return {
list: [
{ name: "哈佛大學", id: "HAVARD" },
{ name: "麻省理工", id: "MIT" },
{ name: "牛津大學", id: "Oxford" },
{ name: "臺灣大學", id: "NTU" },
{ name: "台灣科技大學", id: "NTUST" },
],
drag: false
};
},
methods: {
sort() {
this.list = this.list.sort((a, b) => a.order - b.order);
}
},
computed: {
dragOptions() {
return {
animation: 200,
group: "description",
disabled: false,
ghostClass: "ghost"
};
}
}
});
vm.$mount('#App');
Style
.button {
margin-top: 35px;
}
.flip-list-move {
transition: transform 0.5s;
}
.no-move {
transition: transform 0s;
}
.ghost {
opacity: 0.5;
background: #c8ebfb;
}
.list-group {
min-height: 20px;
}
.list-group-item {
cursor: move;
}
.list-group-item i {
cursor: pointer;
}