ASP.NET With Bootstrap 5 & Scaffolding
2022-01-04
說明將 ASP.NET MVC 專案的 Boostrap 升級至 5.x 版本的相對應設計調整。
說明
更新前先進行版本控制,以免有需要回復的情況,接著使用 Nuget 將 Bootstrap 更新至 5.x。
更新 Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 應用程式</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<header>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid">
@Html.ActionLink("應用程式名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto mb-2 mb-md-0">
<li class="nav-item">
@Html.ActionLink("首頁", "Index", "Home", null, new { @class = "nav-link active" })
</li>
<li class="nav-item">
@Html.ActionLink("關於", "About", "Home", null, new { @class = "nav-link active" })
</li>
<li class="nav-item">
@Html.ActionLink("聯絡人", "Contact", "Home", null, new { @class = "nav-link active" })
</li>
</ul>
<form class="d-flex">
<div class="text-white">@User.Identity.Name</div>
</form>
</div>
</div>
</nav>
</header>
<div class="container body-content">
@RenderBody()
</div>
<hr />
<footer class="container">
<p class="float-end">
<a href="#">Back to top</a>
</p>
<p>© @DateTime.Now.Year - 我的 ASP.NET 應用程式</p>
</footer>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>更新 site.css
body {
padding-top: 70px;
padding-bottom: 20px;
}
/* Set padding to keep content from hitting the edges */
.body-content {
padding-left: 15px;
padding-right: 15px;
}
/* Override the default bootstrap behavior where horizontal description lists
will truncate terms that are too long to fit in the left column
*/
.dl-horizontal dt {
white-space: normal;
}更新 bundleConfig.cs
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new Bundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}加入 Scaffolding
原本 ASP.NET MVC 的 Scaffolding 是為 Bootstrap 3 所設計,必須調整為 Bootstrap 5 否則必須逐一修改。
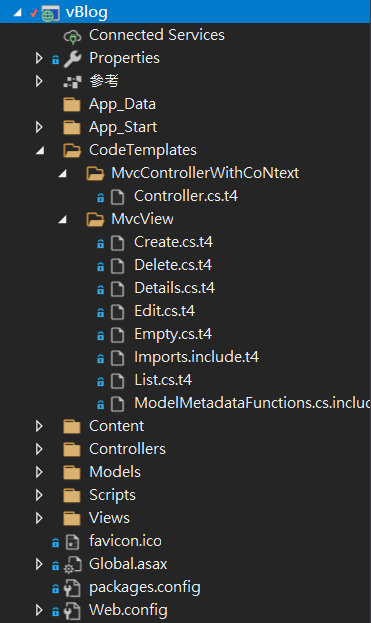
首先加入 CodeTemplates 資料夾,接著從 CodeTemplates 按照下列結構,複製相關檔案後加入到專案。
├─MvcControllerWithContext
│ Controller.cs.t4
│
└─MvcView
Create.cs.t4
Delete.cs.t4
Details.cs.t4
Edit.cs.t4
Empty.cs.t4
Imports.include.t4
List.cs.t4
ModelMetadataFunctions.cs.include.t4
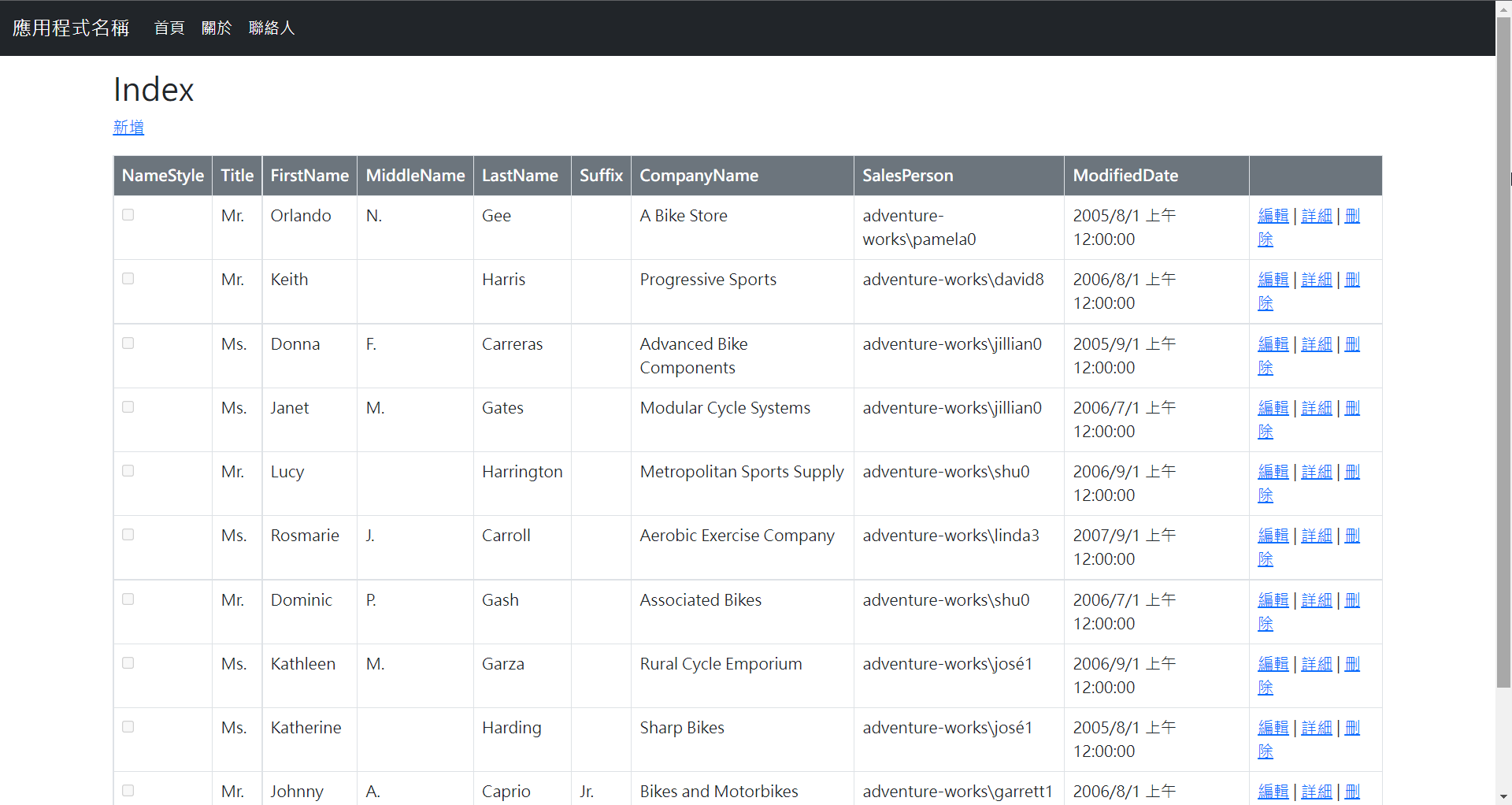
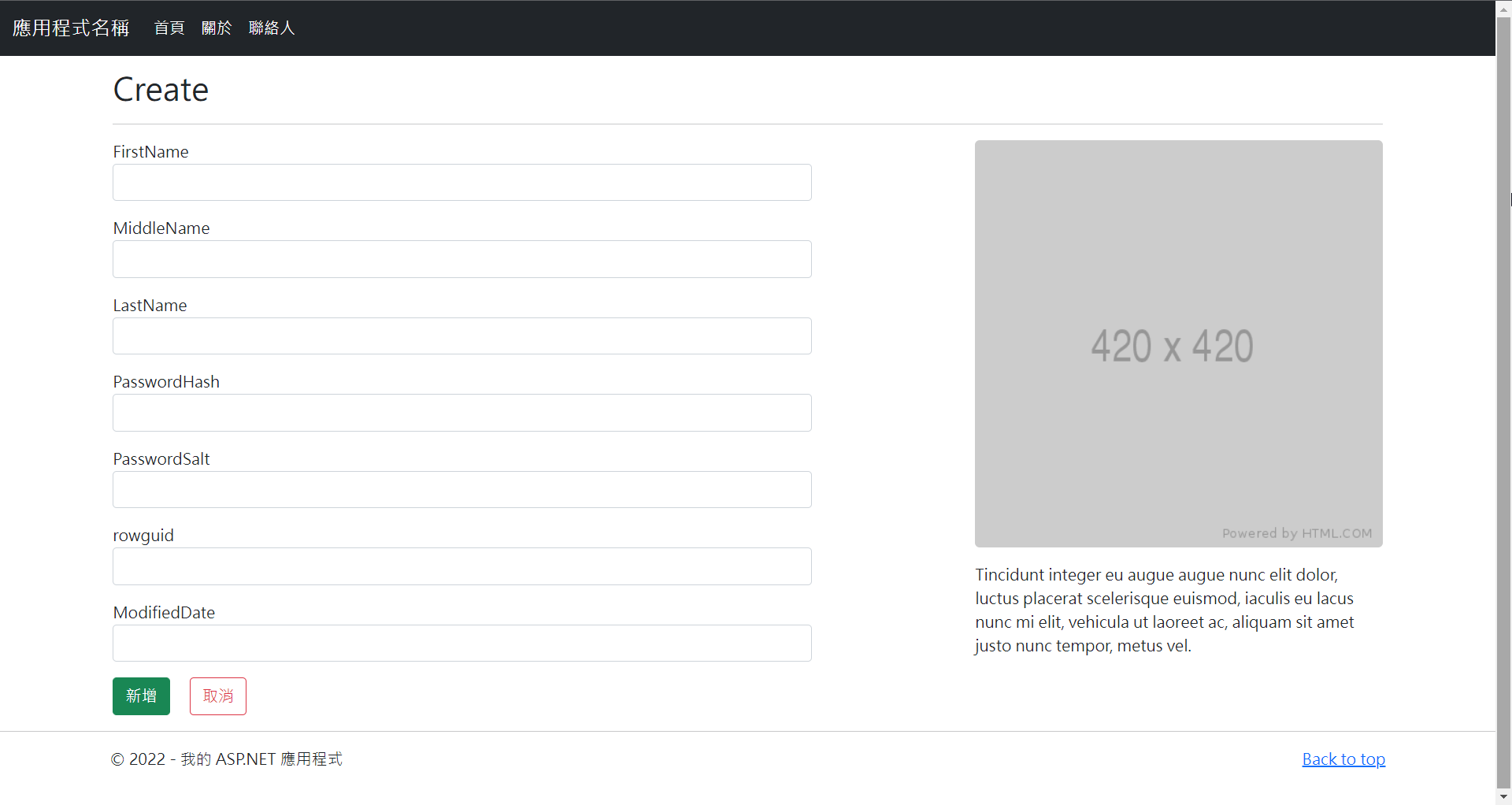
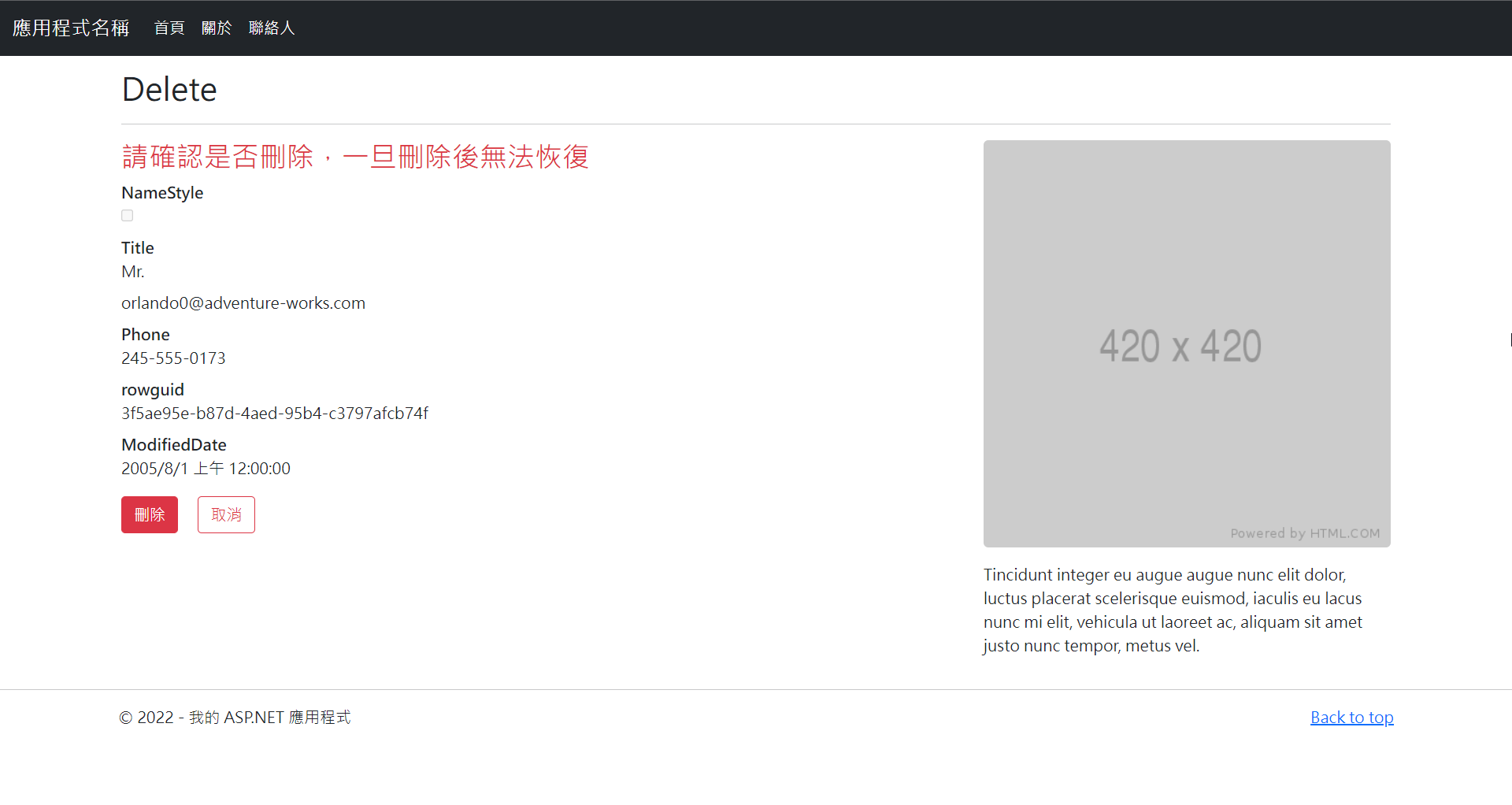
Scaffolding 呈現的風格