Azure Static Web Apps With Azure DevOps
2021-08-03
使用 Azure Static Web Apps 進行靜態網站 Hosting,原始碼專案保存於 Azrue DevOps。享受推送專案自動部署的方便性,同時也為未來 Migration Hosting Server 預做練習。
說明

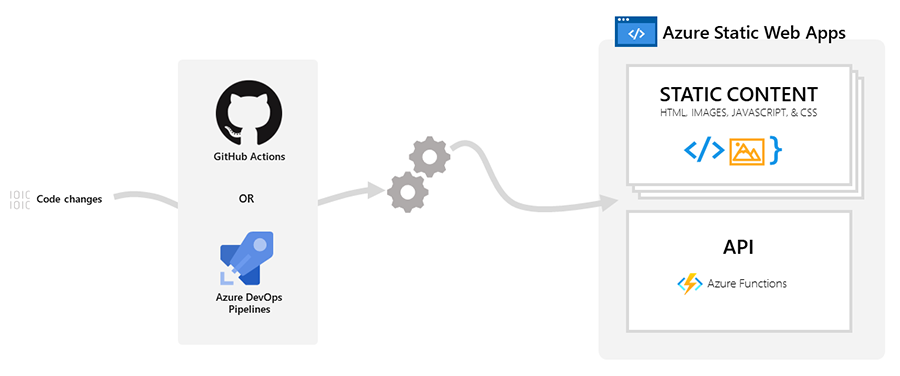
Azure Static Web App 是新興的靜態資源 Hosting 服務,類似於 GitHub Pages 但 Azure Static Web App 除免費層級外,另提供商業生產層級的服務,可以作為正式的營運環境用途。
此外 Azure Static Web App 具有下列特色:
- 靜態資源進行全球性的部署,增加使用者連線速度
- 整合 Azure Functions 提供 API 功能
- 與 Gituhb 或 Azure DevOps 高度整合,CI / CD 部署環境
- 提供自動更新的 SSL 憑證
- 預覽部署成果的機制
相類似於 Google Firebase 的 Hosting 服務,Firebase 從 NoSQL Database 起家,並整合了 Google Analytics 等資源,對於行動裝置的開發也能夠扮演後端伺服器功能。
而 Azure Static Web App 的資料庫則是以 Cosmos DB 為主,但畢竟本體是 Azure 不同於 Firebase 一個專案下分別設定 Database、Authentication、Storage 的便利性,Azure 的上手門檻則較高,需要使用不同的 Azure 資源搭建,但這個新產品仍是讓人耳目一新,並期待未來有與 Azure 資源更好的整合,讓開發者能夠享受更便利的雲端部署環境。
本次將依照下列的微軟教學進行本次練習,並額外加上 Custom Domain 的設定,另規劃再以專文進行 Vue.js 專案練習以及再使用 GitHub Action 進行部署練習。
教學課程:使用 Azure DevOps 發佈 Azure 靜態 Web Apps
Create Static Web App In Azure
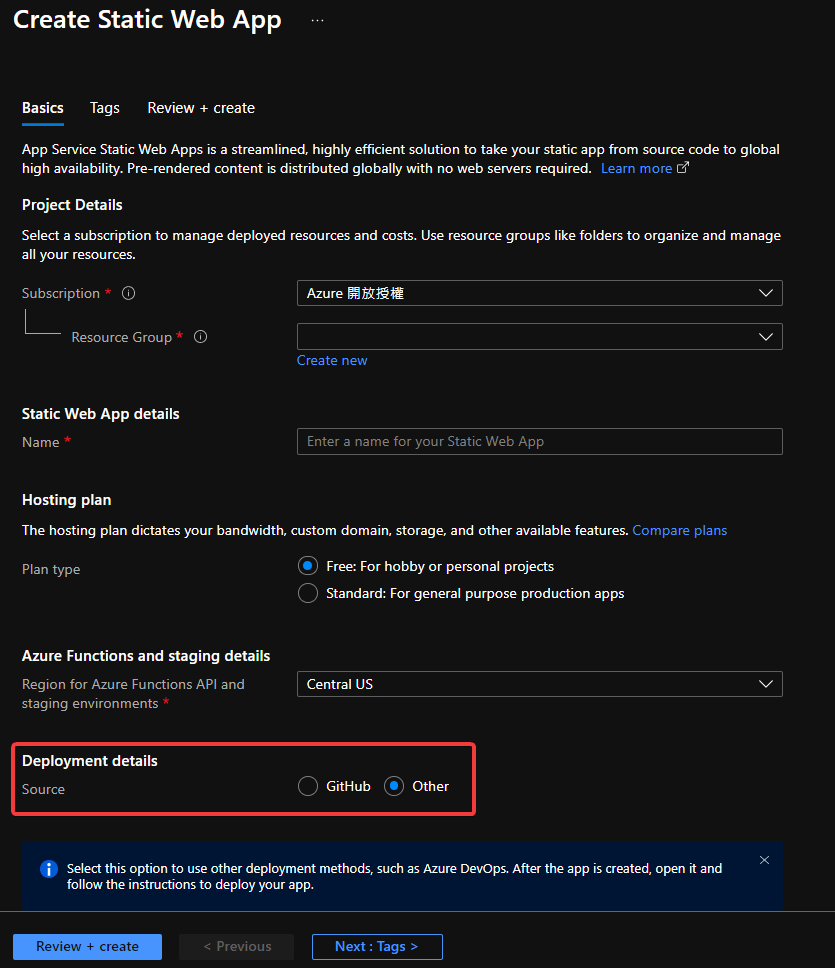
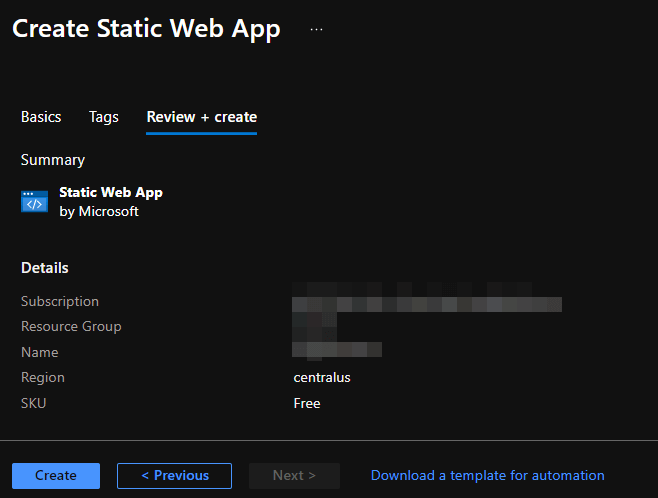
首先登入 Azure Portal 後,搜尋 Static Web App 後,進行下列建立動作:


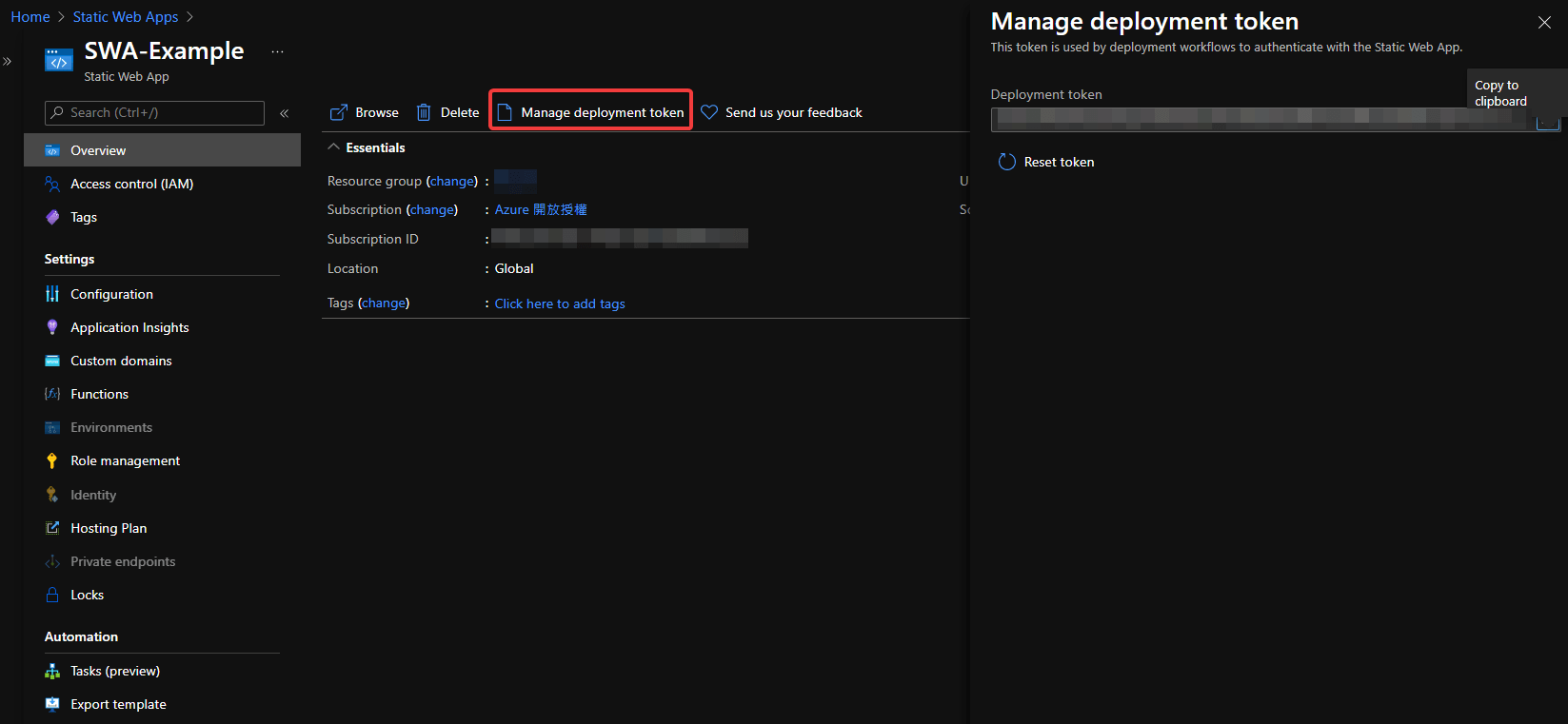
選擇「Manage deployment token」可以查看部署程式碼所需要的 token,稍後在 Azure DevOps 設定 pipelines 的時候會需要。

Azure DevOps
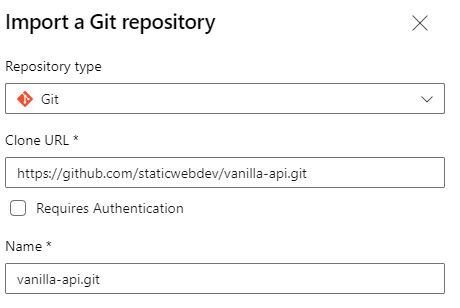
使用微軟提供的示範 Repo,加入到 Azure DevOps 的 Project 當中。
https://github.com/staticwebdev/vanilla-api.git

日後程式碼的更新則使用 git 的 commit / push 方式進行。
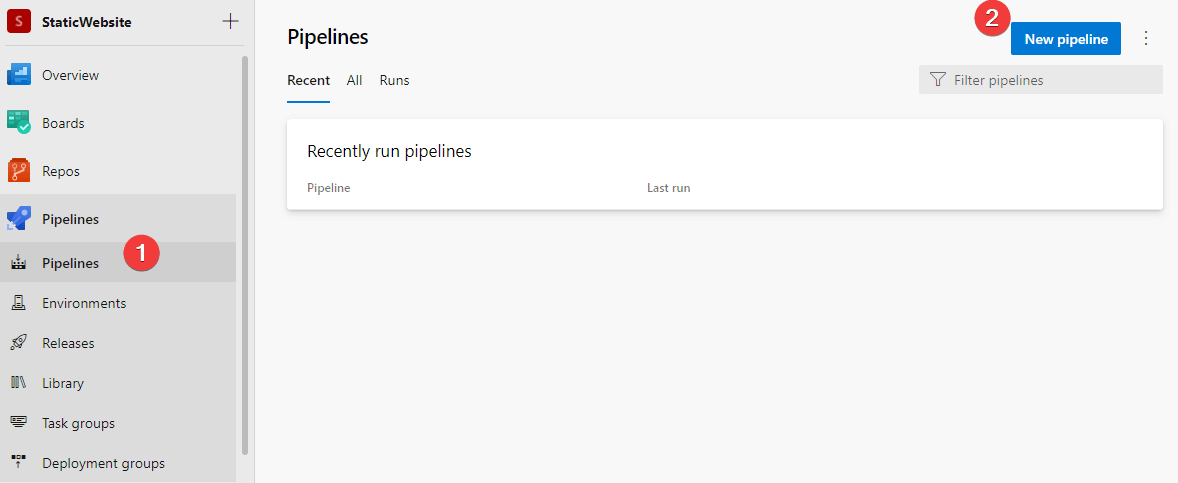
接著進行 Pipeline 的設定

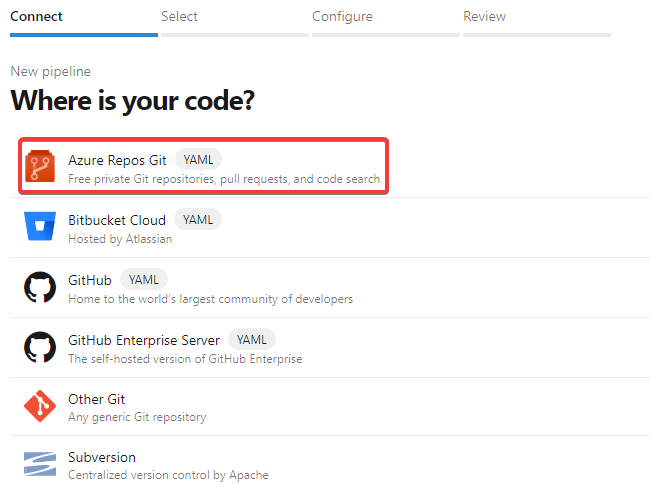
首先設定原始碼的來源,本次以 Azure DevOps 為例

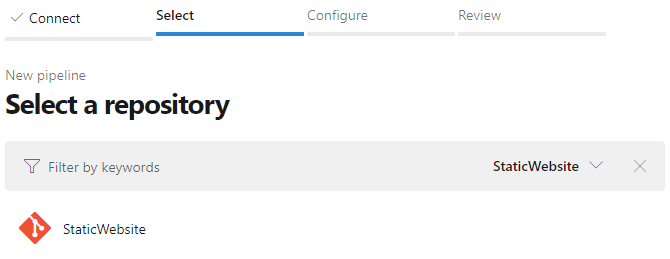
接著選擇 Project 中的 Repo

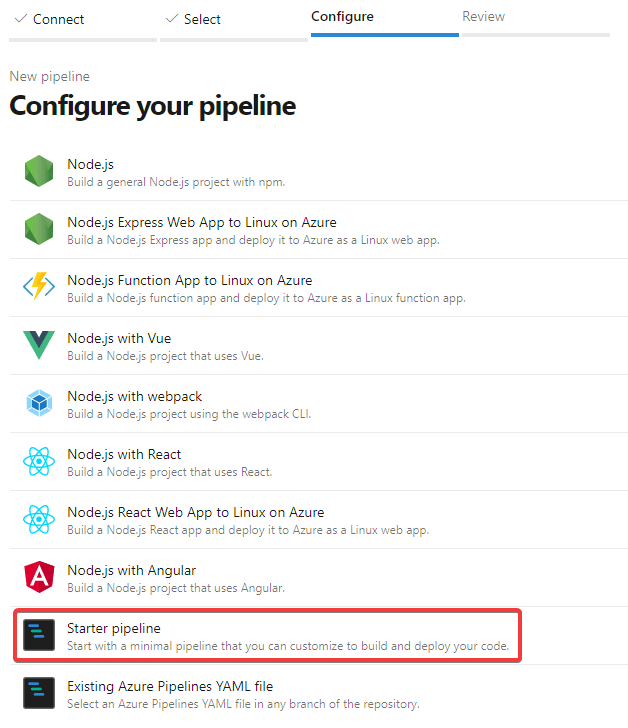
選擇要使用的 pipeline configuratio,本次是純粹的 JS Web App,選擇 Starter Pipeline

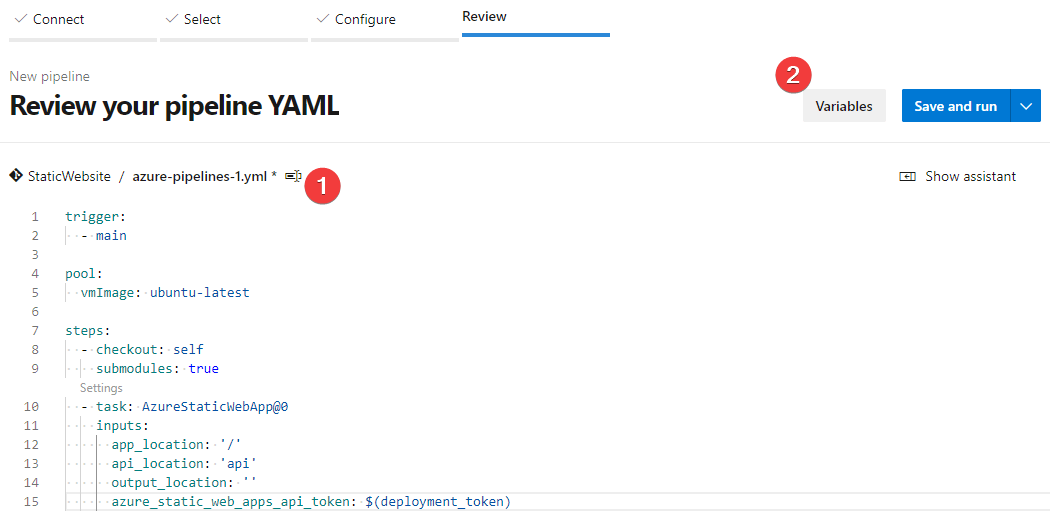
接著設定 YAML,相關重要的部署設定都是由 YAML 這邊進行,例如告知專案編譯後的位置、azure function 所需要的 api 位置等等:
trigger:
- main
pool:
vmImage: ubuntu-latest
steps:
- checkout: self
submodules: true
- task: AzureStaticWebApp@0
inputs:
app_location: '/'
api_location: 'api'
output_location: ''
azure_static_web_apps_api_token: $(deployment_token)
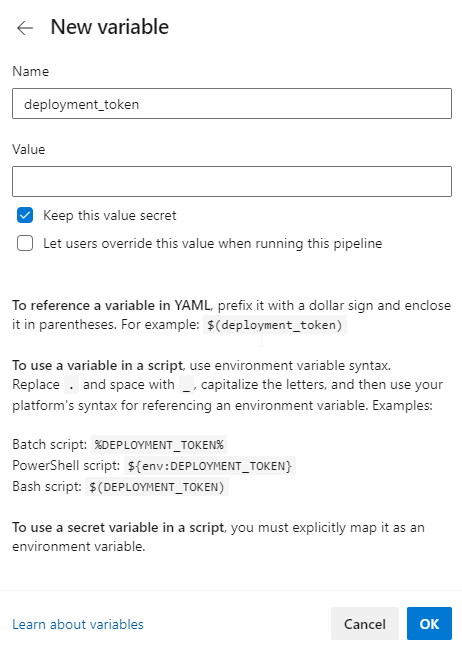
再將從 Azure Portal 取得的 Deployment Token 加入到 Variable 當中,Variable 名稱設定為 deployment_token

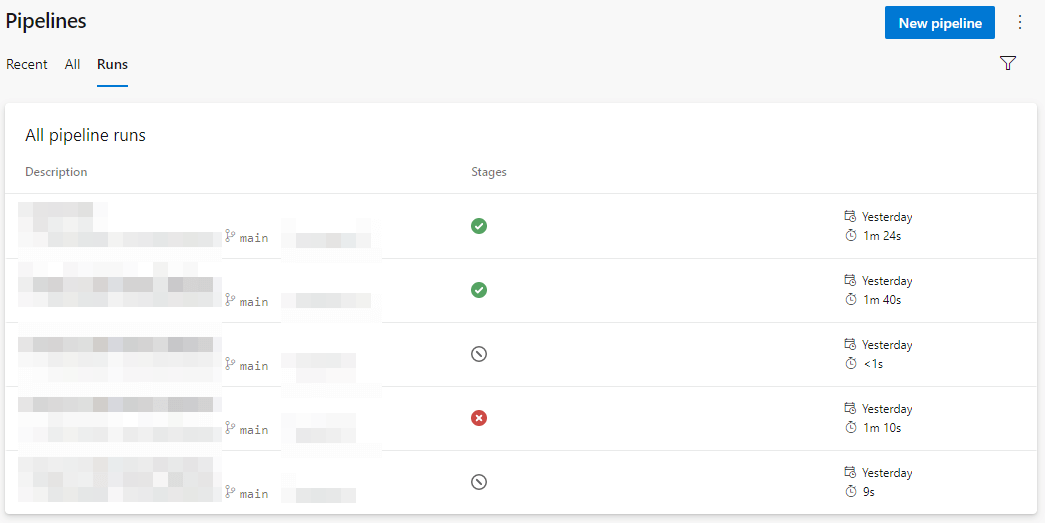
完成後進行儲存並執行,稍等一下就可以從 Runs 中觀察到結果:

最後可以從 Azure Portal 中 Web Static App 的配發網址進行連線驗證成果。
Custom Domain
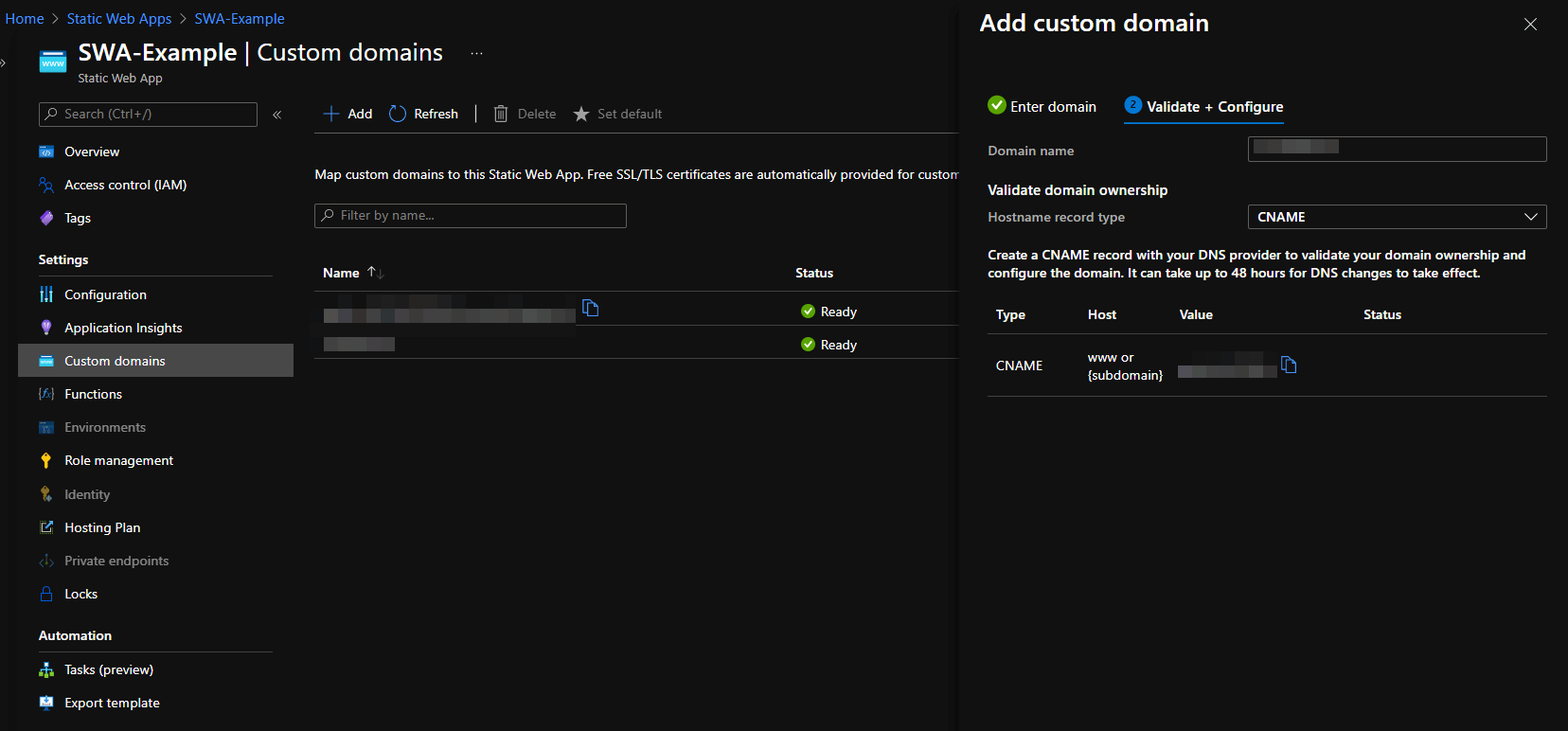
Custom Domain 的設定相當容易,只要先從 DNS Provider 端加入一組 CNAME,分別對應要使用的 subdomain 以及 Web Static App 配發的網址,等待生效後再從 Azure Portal 的 Custom Domain 進行設定即可。
Google DNS 大約十分鐘後就生效了,從 Azure Portal 設定 Custom Domain 後另等約十分鐘完成 Custom Domain 的設定。

後續實驗
-
實作 Vue.js 專案的開發與部署
-
實作 GitHub Action 的部署
