實戰使用 GitHub Copilot 提升超過五成的開發速度 🤯
2024-05-03
實戰訂閱 GitHub Copilit,搭配 Visual Studio Code 以及 Visual Studio,使用 GitHub Copilot Chat 以及 Completion 來簡化開發流程重複性質的操作,並且在開發卡觀的時候不用離開 IDE 與 Editor 就能夠得到問題解決,並且能夠自動生成註解與單元測試,讓軟體的品質進一步提升。
說明
可以將 GitHub Copilot 想像為一個特化的 LLM 模型,特別適合處理程式碼開發相關的問題,而底層模型同樣出自 OpenAI。
GitHub Copilot 不是一個獨立的工具,而是一個付費的插件來提升開發人員的工作效率,因為能夠在開發過程自動提示,讓開發人員選擇是否採用,也提夠讓開發人員問答問題的介面,並將結果快速的加入到專案當中。
| 產品 | 價格 (每月/美元) |
|---|---|
| GitHub Copilot Individual | 10 |
| GitHub Copilot Business | 19 |
| GitHub Copilot Enterprise | 29 |
對於開發者而言使用 GitHub Copilot Individual 的功能足以應付日常開發,而 Business 與 Enterprise 則是針對企業使用者,提供更多的功能與支援 (詳見連結比較)。
要特別注意的是 GitHub Copilit 的 Pricing 不等於 GitHub 的 Pricing,前者是開發輔助工具的訂閱,後者則是 GitHub 平台的訂閱。
使用 GitHub Copilot
個人使用者要使用 GitHub Copilot 必須要先具有 GitHub 帳號,接著在 Settings 的頁籤中進行啟用,並且需要輸入信用卡等資料。
如果還是學生的開發者朋友,可以使用申請 Student Developer Pack 來享受免費使用 GitHub Copilot 以及其他相關的福利,詳情見 https://education.github.com
具有 GitHub Copilot 訂閱之後,接著就是為開發工具安裝插件 (Extensions),本文以筆者常用的 Visual Studio Code 以及 Visual Studio 為例,說明安裝 GitHub Copilot 的方式。
Visual Studio Code
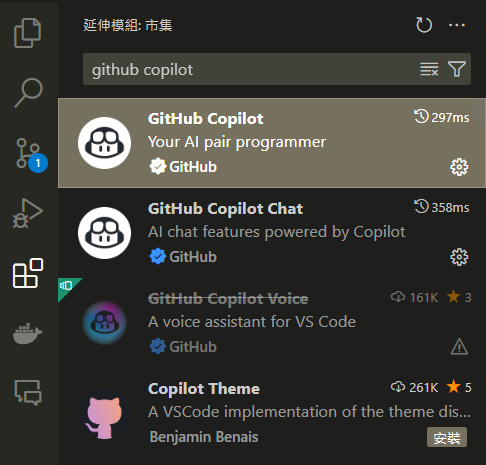
首先在延伸模組 (Extensions) 中搜尋 GitHub Copilot,接著點選安裝,會自動安裝包含 GitHub Copilot 以及 GitHub Copilot Chat 的插件。

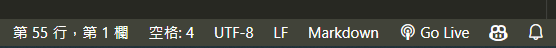
安裝完成後重新啟動開發工具,接著透過介面右下角的 GitHub Copilot 圖示,登入至 GitHub 來完成驗證

登入完成後,確認目前的狀態是 Ready,這樣就可以開始使用 GitHub Copilot 了 😁

Visual Studio
同樣的在延伸模組當中搜尋 GitHub Copilot,分別選擇 GitHub Copilot 以及 GitHub Copilot Chat 進行安裝,安裝時必須先關閉 Visual Studio,安裝完成後接著開啟 Visual Studio 接著同樣是進行登入至 GitHub 來完成驗證。
實戰 GitHub Copilot
Completion
GitHub Copilot 的使用方式主要有兩種,一種是透過 Completion,另一種是透過 Chat 來進行問答來進行程式碼的自動生成。
Completion 的使用方式,就是直接整合在 IDE 與 Editor 中,當開發者輸入程式碼時,GitHub Copilot 會自動提示程式碼 (術語 Ghost Text),這個功能與 Visual Studio 以及 Visual Studio Code 的 IntelliSense, IntelliCode 有異曲同工之妙,開發人員在單檔編輯的過程,提示會跳出詢問開發人員是否採用,可以使用 Tab 來採用或者 ESC 取消以及列出下一個建議或者列出至多 10 個建議在選單挑選。
Completion 可以協助的工作內容,包含:
- 程式碼的生成 (Code Generation)
- 註解的生成 (Comment Generation)
- 程式碼的修正 (Code Fixing)
- 單元測試的生成 (Unit Test Generation)
- 程式碼的重構 (Code Refactoring)
- 程式碼的解釋 (Code Explanation)
一般情況下,游標換行的時候,GitHub Copilot 就會提供提示,**但可以藉由提供 Context 的方式,讓 GitHub Copilot 了解開發者的需求,可以提供更好的提示建議。**例如:
import或using相關的函式庫,GitHub 在提示的時候就會根據所使用的函式庫來提供建議- 開啟多個相關的檔案,GitHub Copilot 會根據開啟的檔案提供更好的建議
- 利用註解的方式描述需求,Copilot 會根據註解來提供建議
Chat
目前 GitHub Copilot 提供兩種 Chat 方式,第一種是 inline Chat,能夠選取特定程式碼片段,透過詢問來得到程式碼提示。
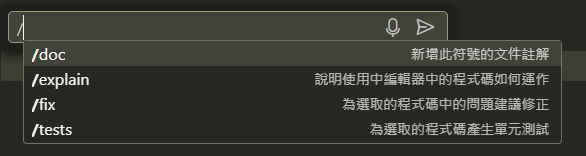
而目前常用的工作,可以透過 Slash Command 例如 /explain, /fix, /doc, /tests 來進行,不需要加入 prompt 只需要觸發 Inline Chat 就可以使用。

第二種方式是透過 Chat,會開啟專門的視窗,類似 ChatGPT 的方式一問一答,適合詢問較為複雜的問題。透過 Chat 取得的建議也可以複製貼上、插入回原本的檔案或是新增到新的檔案當中。
要完全發揮 Chat 需要可以搭配使用 Chat participants 以及 Chat variables 來明確問題的範疇,讓 GitHub Copilot 了解問題的背景以提供更好的建議。
| Chat participants | 說明 |
|---|---|
@workspace |
目前的專案 |
@vscode |
關於 VSCode 設定 |
@terminal |
關於終端機環境 |
| Chat variables | 說明 |
|---|---|
#selection |
針對在當前編輯器中選取的程式碼 |
#editor |
針對在當前編輯器螢幕畫面可見的程式碼 |
#file |
針對特定的檔案 |
#terminalSelection |
針對終端機中選取的項目 |
#terminalLastCommand |
針對終端機最後一次執行的指令 |
搭配 Char participants、Chat variables 以及 Slash Command 可以創造實用的情境組合技,例如:
請 GitHub Copilot 解釋終端機執行報錯的原因
@terminal /explain #terminalLastCommand 使用 GitHub Copilot Chart 對於所使用的 Prompts 要掌握 Specific but Simple 原則,明確提及使用的需求與語言及框架,但如果 Context 的資訊已經充足則可以省略,而對於任務要拆分為簡單的小任務,不要試圖用一個 Prompt 來解決所有問題,因為一次產生太多的程式碼,發生幻覺的機率就會增加。
其他操作方式
Smart actions 類似 Quick Action,會出現閃爍的星星 ✨ 來提示開發人員可以點選來觸發 GitHub Copilot 提示與幫助。
Context Menu 則是選取程式碼後透過右鍵選單,達到 inline chat 以及 slash command 的效果。
最後綜合整理要熟練 GitHub Copilot 需要掌握的快捷鍵如下:
| Tool | Work | Keyboard |
|---|---|---|
| VSCode | Accept Suggestion | Tab |
| VSCode | Dismiss Suggestion | ESC |
| VSCode | Next Suggestion | Alt + ] |
| VSCode | Completions Panel | Ctrl + Enter |
| VSCode | Inline Chat | Ctrl + I |
| VSCode | Trigger Inline Suggestions | Alt + \ |
| VSCode | Chat | Ctrl + Alt + I |
| Tool | Work | Keyboard |
|---|---|---|
| VS | Accept Suggestion | Tab |
| VS | Dismiss Suggestion | ESC |
| VS | Next Suggestion | Alt + . |
| VS | Completions Panel | Ctrl + Alt + Enter |
| VS | Inline Chat | Alt + / |
| VS | Trigger Inline Suggestions | Ctrl + Alt + \ |
| VS | Chat | Ctrl + \, C |
參考資料
GitHub Copilot documentation | GitHub Docs
Best practices for using GitHub Copilot in VS Code | Visual Studio Code Docs