ASP.NET Core Blazor Layers
2024-04-23
筆記 ASP.NET Core Blazor 常見的前端後分離的分層架構方式。
說明

Blazor 的專案不論是 Blazor Server 或者是 Blazor WebAssembly 都建議使用前後端分離的架構方式 (即使 Blazor Server 可以直接連線資料庫,原理是透過 Razor Pages 的架構來向資料庫連線)。
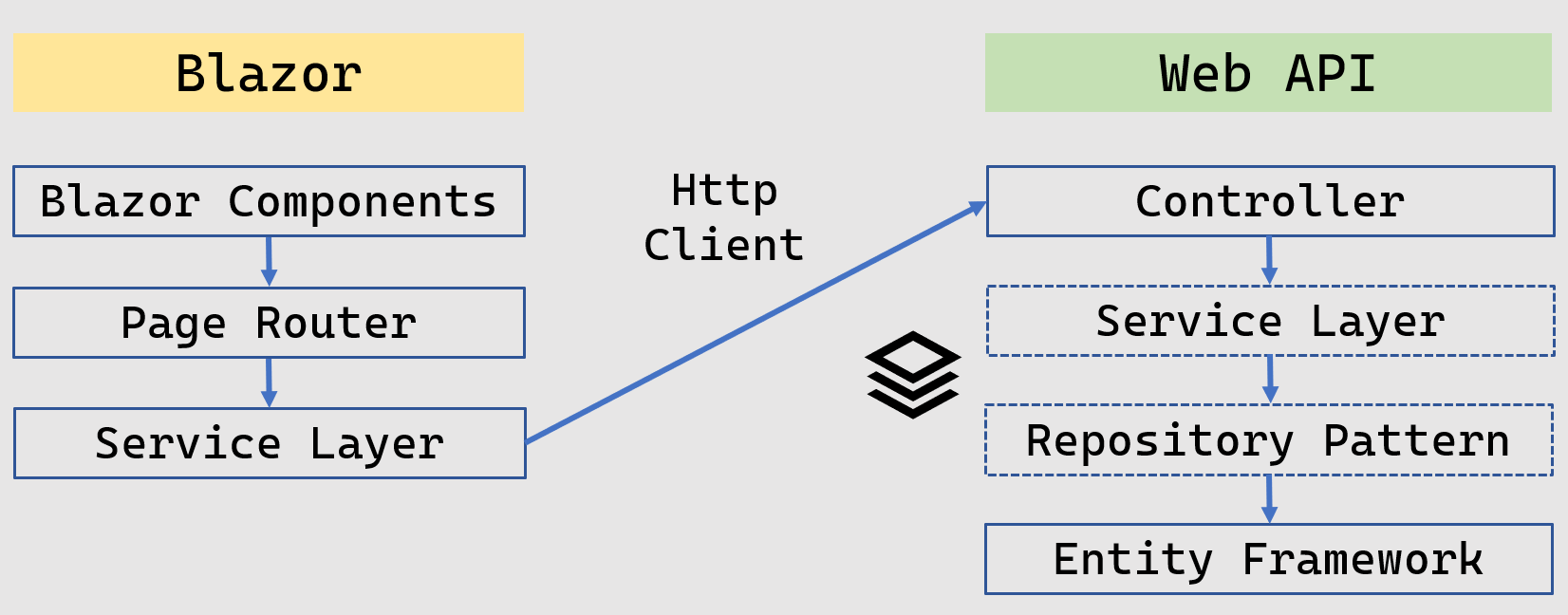
實務上會將 Blazor 當作前端,負責處理 UI 介面以及各種互動元件,後端則是使用 Web API 專案,兩者之間透過 Http Client (Restful API) 的方式溝通。
Blazor 實際處理使用者 Request 的是 Blazor 的 Page Routing,而 Page 當中可以組合可重複使用的 Blazor Components,
Page 或者是 Components 透過依賴注入的方式,注入 Service Layer 的 instance 來向 Web API 存取資料。
Web API 則是透過 Controllers 來對外提供服務,也循著 MVC 的訓誡,「Model 要重、Controller 要輕」。
所以如果 API 資料的處理如果過於龐雜,可以再向下切出 Service 甚至是切出 Repository 來向最底層的直接資料庫 (Direct Database) 或者是 ORM (EntityFramework, Dapper) 來存取資料。
要記住 Service 與 Repository 層是可以「摺疊」的,如果單層就能夠兼具可維護性就不需要多層,如果 Controller 與 Entity Framework 就可以滿足 API 的資料存取提供,甚至可以不需要 Service 與 Repository 😀