Azure Learn AZ-204 The Hard Way | 實作 AZ-204 Lab 12 Azure Content Delivery Network, CDN
2022-03-25
實作 AZ-204 證照測驗準備的實驗課程,從實驗課程中精熟 AZ-204 的測驗重點以及工具操作。本次要實驗的是如何使用 Azure Azure Content Delivery Network, CDN。
Lab12 - Azure Content Delivery Network, CDN
詳細的實驗流程可以參考微軟在 GitHub上的專案

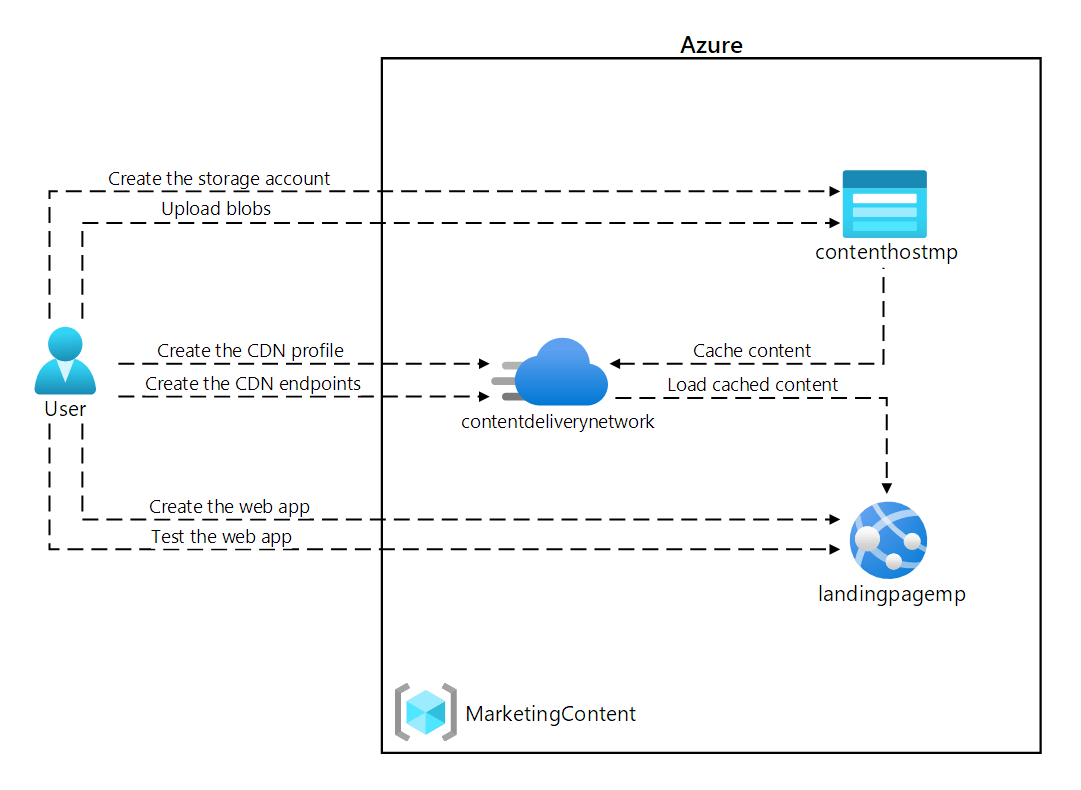
這次的專案會先透過建立 App Service 以及 Storage Account 將圖片、影片儲存,並且在比較使用 CDN 技術前後的連結網址變化。
Create App Service
在 Resource Group MarketingContent 下建立 App Service landingpagecs
使用 Linux Docker Container,App Service Plain MarketingPlan
Docker 的設定如下:
Docker Hub / Public / microsoftlearning/edx-html-landing-page:latest
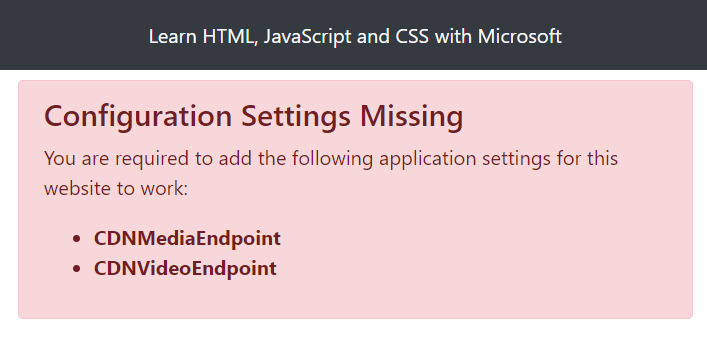
設定完成後瀏覽網頁會發現還需要設定 Storage Account 的連動才能夠正確顯示網站

Create Storage Account
接著設定 Storage Account contenthostcs
並且建立兩個 Container media 以及 video
Access level 都是使用 Blob (anonymous read access for blobs only)
分別將圖片上傳至 media 影片上傳至 video
Configure App Service
前往 App Service landingpagecs,由 Configuration 新增兩筆 Application settings,
| Name | Value |
|---|---|
| CDNMediaEndpoint | 從 Meida Container Properties 取得 URI |
| CDNVideoEndpoint | 從 Video Container Properties 取得 URI |
本此進行分別是 https://contenthostcs.blob.core.windows.net/meida
以及 https://contenthostcs.blob.core.windows.net/video
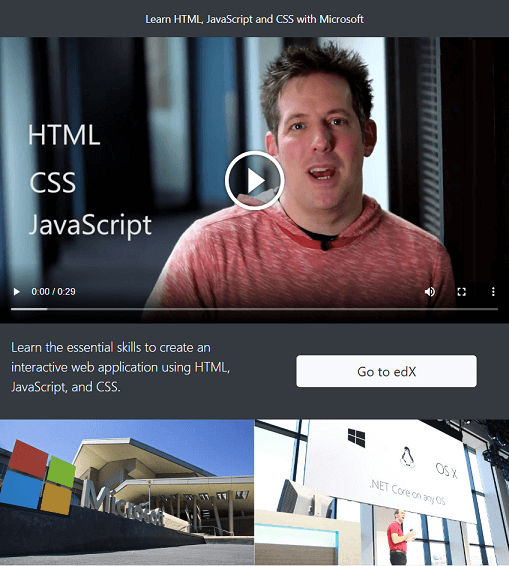
這個時候在觀察網頁會發現已經可以正常瀏覽囉 😁

Register CDN Provider
接著我們要使用 Azure CDN 的技術,讓網站以及資源在使用者鄰近的伺服器機房建立快取,減少存取時間。
首先確認是否註冊 Microsoft.Cdn Provider
az provider list --query "[?namespace=='Microsoft.Cdn'].registrationState"如果沒有,進行註冊
az provider register --namespace Microsoft.CDNCreate Azure CDN
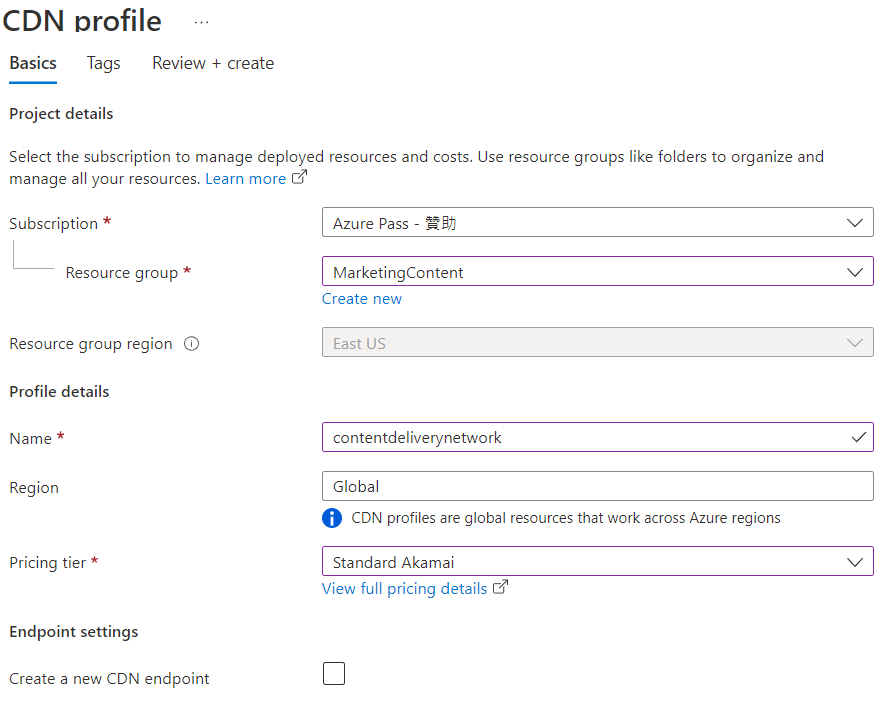
從 marketplace 建立 CDN contentdeliverynetwork

在 CDN contentdeliverynetwork 下建立三個 endpoint
| Endpoint | Type | Optimized |
|---|---|---|
cdnmediacs |
storage | General web delivery |
cdnvideocs |
storage | Video on demand media streaming |
cdnwebcs |
Web App | General web delivery |
cdnmediacs -> contenthost.blob.core.windows.net -> /Media
cdnvideocs -> contenthost.blob.core.windows.net -> /Video
cdnwebcs -> landingpage.azurewebsites.net
完成 Endpoint 設定後,可以從 CDN 位址確認媒體是否存在
https://cdnmediacs.azureedge.net/campus.jpg
https://cdnvideocs.azureedge.net/welcome.mp4
https://cdnwebcs.azureedge.net
剛建立好 Endpoint 出現下列畫面不用幾張,需要讓子彈飛一會,稍微等待一下

稍等一下 Ctrl + F5 重新整理頁面,會發現可以正常瀏覽囉

但目前 App Service 所使用的圖片及影片仍是直接來自於 Storage Account,這邊再從 App Service 的 Configuration 進行調整
[
"CDNMediaEndpoint": "https://cdnmediacs.azureedge.net",
"CDNVideoEndpoint": "https://cdnvideocs.azureedge.net"
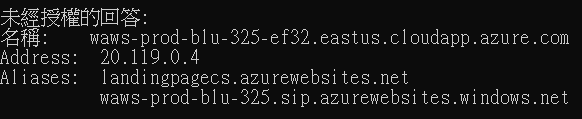
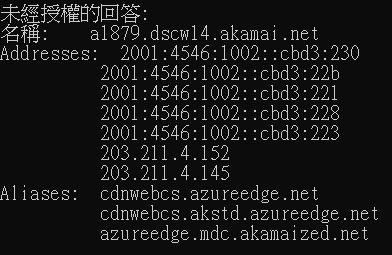
]最後使用 cmd 進行 nslookup 比較從 Azure 機房與 CDN 機房回應結果的差別
位於 Azure Eastus 機房的回應

Azure CDN 機房的回應,從 whois 可以發現回應的是來自台灣固網的 Points of Presence

Azure Azure Content Delivery Network, CDN 相關知識
...
實戰 Azure Azure Content Delivery Network, CDN 心得
...