Azure Learn AZ-204 The Hard Way | 實作 AZ-204 Lab 03 Storage SDK
2022-03-21
實作 AZ-204 證照測驗準備的實驗課程,從實驗課程中精熟 AZ-204 的測驗重點以及工具操作。本次要實驗的是如何使用 Azure Storage SDK。
Lab03 - Storage SDK
詳細的實驗流程可以參考微軟在 GitHub上的專案

Pre Setting
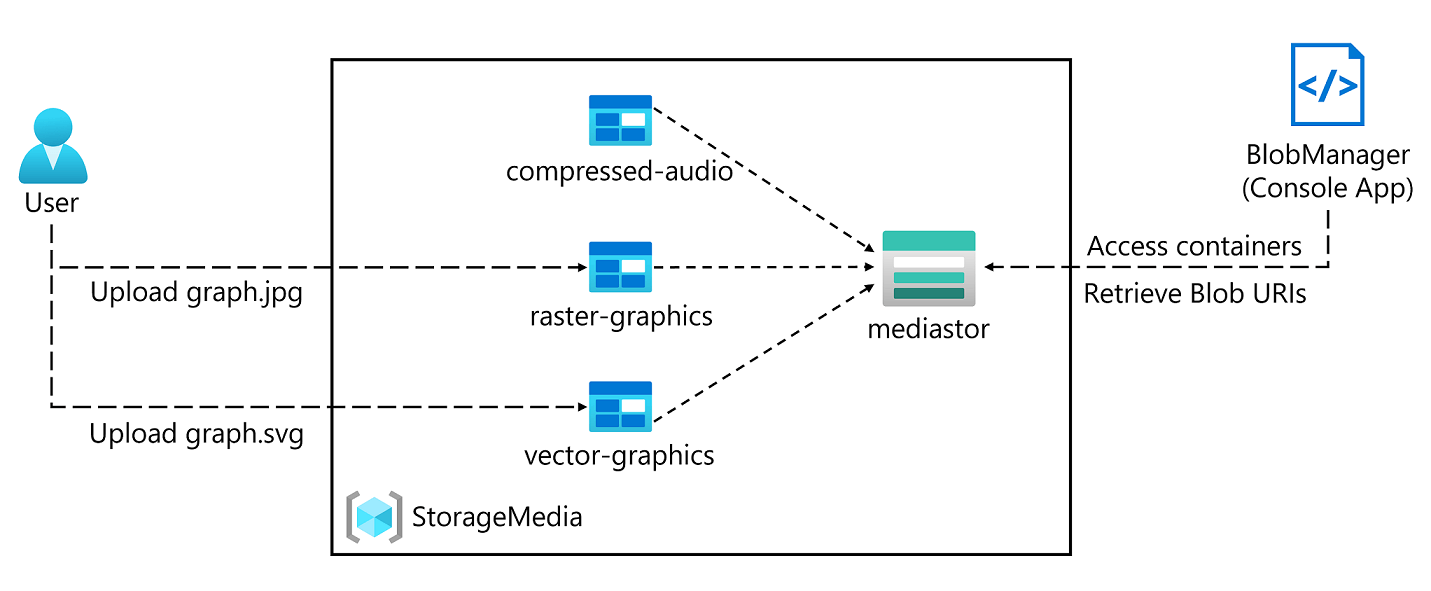
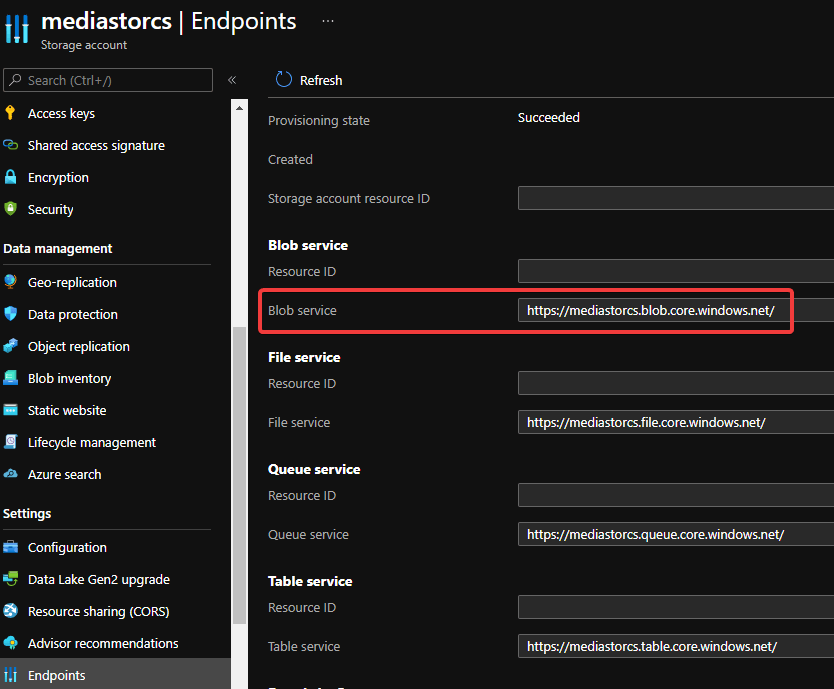
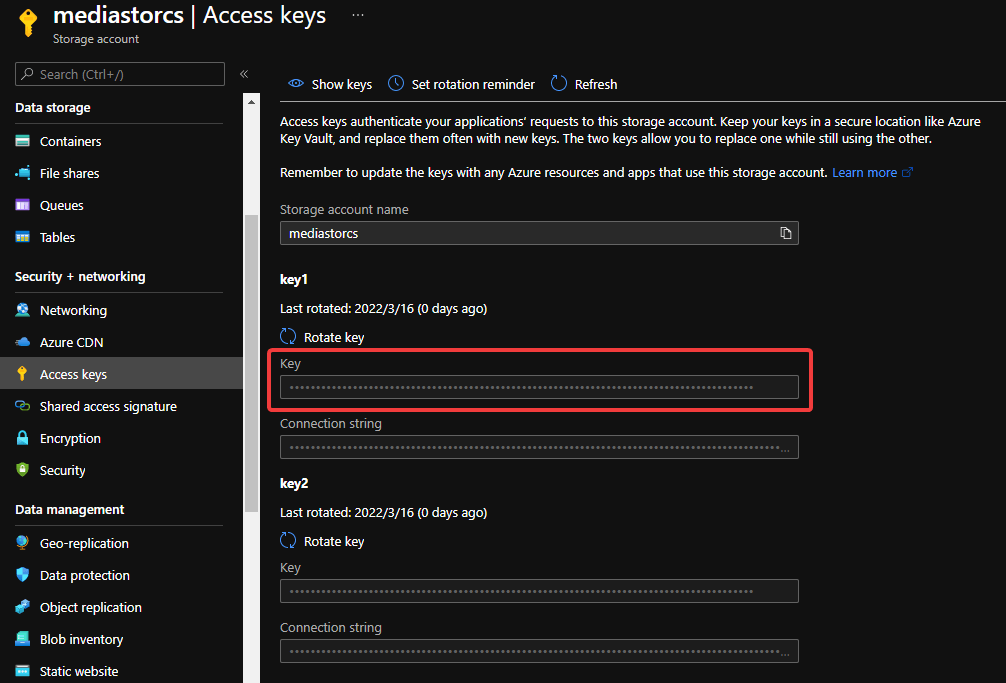
首先建立 Storage Account,取得 Endpoints 中 Blob Services 的值以及取得 Access Keys 提供後續 Web App 使用。


建立兩個 Storage Container,分別是 raster-graphics 以及 compressed-audio,兩個 Container 的 Access Level 都選擇 Private (no anonymous access) 。
接著在 raster-graphics Container 上傳一張圖片 graph.jpg。
Dotnet new
dotnet new console --name BlobManager --output .接著安裝相關的 packages
dotnet add package Azure.Storage.Blobs --version 12.0.0進行編譯確認一切正常
dotnet buildCoding With Storage SDK
接下來的部分就是逐段使用到 Storage SDK 的功能,為求說明方面先呈現最終的程式碼,並且再逐段說明 SDK 使用方式:
Program 開頭的 blobServiceEndpoint、storageAccountName 及 storageAccountKey 分別需要輸入之前在建立 Storage Account 以及 Container 所得到的值。
using Azure.Storage;
using Azure.Storage.Blobs;
using Azure.Storage.Blobs.Models;
using System;
using System.Threading.Tasks;
public class Program
{
private const string blobServiceEndpoint = "https://mediastorcs.blob.core.windows.net/";
private const string storageAccountName = "mediastorcs";
private const string storageAccountKey = "*";
public static async Task Main(string[] args)
{
StorageSharedKeyCredential accountCredentials =
new StorageSharedKeyCredential(storageAccountName, storageAccountKey);
BlobServiceClient serviceClient =
new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials);
AccountInfo info = await serviceClient.GetAccountInfoAsync();
await Console.Out.WriteLineAsync($"Connected to Azure Storage Account");
await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}");
await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}");
await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}");
await EnumerateContainersAsync(serviceClient);
string existingContainerName = "raster-graphics";
await EnumerateBlobsAsync(serviceClient, existingContainerName);
string newContainerName = "vector-graphics";
BlobContainerClient containerClient =
await GetContainerAsync(serviceClient, newContainerName);
string uploadedBlobName = "graph.svg";
BlobClient blobClient = await GetBlobAsync(containerClient, uploadedBlobName);
await Console.Out.WriteLineAsync($"Blob Url:\t{blobClient.Uri}");
}
}執行起來,會是這樣的結果:
$ dotnet run
Connected to Azure Storage Account
Account name: mediastorcs
Account kind: StorageV2
Account sku: StandardLrs
Container: compressed-audio
Container: raster-graphics
Searching: raster-graphics
Existing Blob: graph.jpg
New Container: vector-graphics
Blob Found: graph.svg
Blob Url: https://mediastorcs.blob.core.windows.net/vector-graphics/graph.svgSDK 使用的首先目標是取得目前 Storage Account 的資訊:
StorageSharedKeyCredential accountCredentials =
new StorageSharedKeyCredential(storageAccountName, storageAccountKey);
BlobServiceClient serviceClient =
new BlobServiceClient(new Uri(blobServiceEndpoint), accountCredentials);
AccountInfo info = await serviceClient.GetAccountInfoAsync();
await Console.Out.WriteLineAsync($"Connected to Azure Storage Account");
await Console.Out.WriteLineAsync($"Account name:\t{storageAccountName}");
await Console.Out.WriteLineAsync($"Account kind:\t{info?.AccountKind}");
await Console.Out.WriteLineAsync($"Account sku:\t{info?.SkuName}");使用 BlobServiceClient 迭代列出 Storage Account 中的所有 Container 名稱
await EnumerateContainersAsync(serviceClient);搭配使用的函數為 EnumerateContainersAsync
private static async Task EnumerateContainersAsync(BlobServiceClient client)
{
await foreach (BlobContainerItem container in client.GetBlobContainersAsync())
{
await Console.Out.WriteLineAsync($"Container:\t{container.Name}");
}
}使用 BlobServiceClient 迭代列出所有 Container 中的 Blog 資訊
string existingContainerName = "raster-graphics";
await EnumerateBlobsAsync(serviceClient, existingContainerName);搭配使用的函數為 EnumerateBlobsAsync
private static async Task EnumerateBlobsAsync(
BlobServiceClient client, string containerName)
{
BlobContainerClient container = client.GetBlobContainerClient(containerName);
await Console.Out.WriteLineAsync($"Searching:\t{container.Name}");
await foreach (BlobItem blob in container.GetBlobsAsync())
{
await Console.Out.WriteLineAsync($"Existing Blob:\t{blob.Name}");
}
}使用 BlobContainerClient 建立一個新的 Container vector-graphics
string newContainerName = "vector-graphics";
BlobContainerClient containerClient =
await GetContainerAsync(serviceClient, newContainerName);搭配使用的函數為 GetContainerAsync
private static async Task<BlobContainerClient> GetContainerAsync(
BlobServiceClient client, string containerName)
{
BlobContainerClient container = client.GetBlobContainerClient(containerName);
await container.CreateIfNotExistsAsync(PublicAccessType.Blob);
await Console.Out.WriteLineAsync($"New Container:\t{container.Name}");
return container;
}這邊回到 Portal 將圖片 graph.svg 上傳至 Container vector-graphics,
並使用 BlobClient 以取得圖片的資訊:
string uploadedBlobName = "graph.svg";
BlobClient blobClient = await GetBlobAsync(containerClient, uploadedBlobName);
await Console.Out.WriteLineAsync($"Blob Url:\t{blobClient.Uri}");搭配使用的函數為 GetContainerAsync
private static async Task<BlobClient> GetBlobAsync(
BlobContainerClient client, string blobName)
{
BlobClient blob = client.GetBlobClient(blobName);
await Console.Out.WriteLineAsync($"Blob Found:\t{blob.Name}");
return blob;
}完整的程式碼可以參考 GitHub AZ-204-DevelopingSolutionsforMicrosoftAzure
Azure Storage SDK 相關知識
blob.core.windows.netStorage Account Data Lake
- ACL in files
- SubDirectories
Storage Tier
Hot, Cold, Archive
Storage Lifecycle Management
Emulator
Deprecated Azure Storage Emulatro
實戰 Azure Storage SDK 心得
...