Parcel 零配置打包工具入門教學 | 當代網頁開發沉浸心流之術 🐱👤
2022-02-04
相較於 Webpack 需要繁複前置設定的缺點,同樣是打包工具的 Parcel 優點在於可以零配置馬上使用,同時不同於 WebPack 需要準備相關的 Loader,使用 Parcel 已經有內建對於 SCSS、JS Modules 以及 Babel 的處理,同時提供內建的 Dev Server 簡直是小型整合工具。對於延伸進階功能的需求,也可以透過 Plugins 來擴充。
說明
本次為 Parcel 使用初體驗,規劃設計使用 Bootsrap 5 作為 CSS Framework 並且不使用 CDN 的方式,而是採用 NPM Pacakges 的方式載入 Bootstrap 使用,同時加入其他用途的 Packages 藉由 JS Modules 的設計方式 並藉由 Parcel 來進行打包成靜態檔案成品。
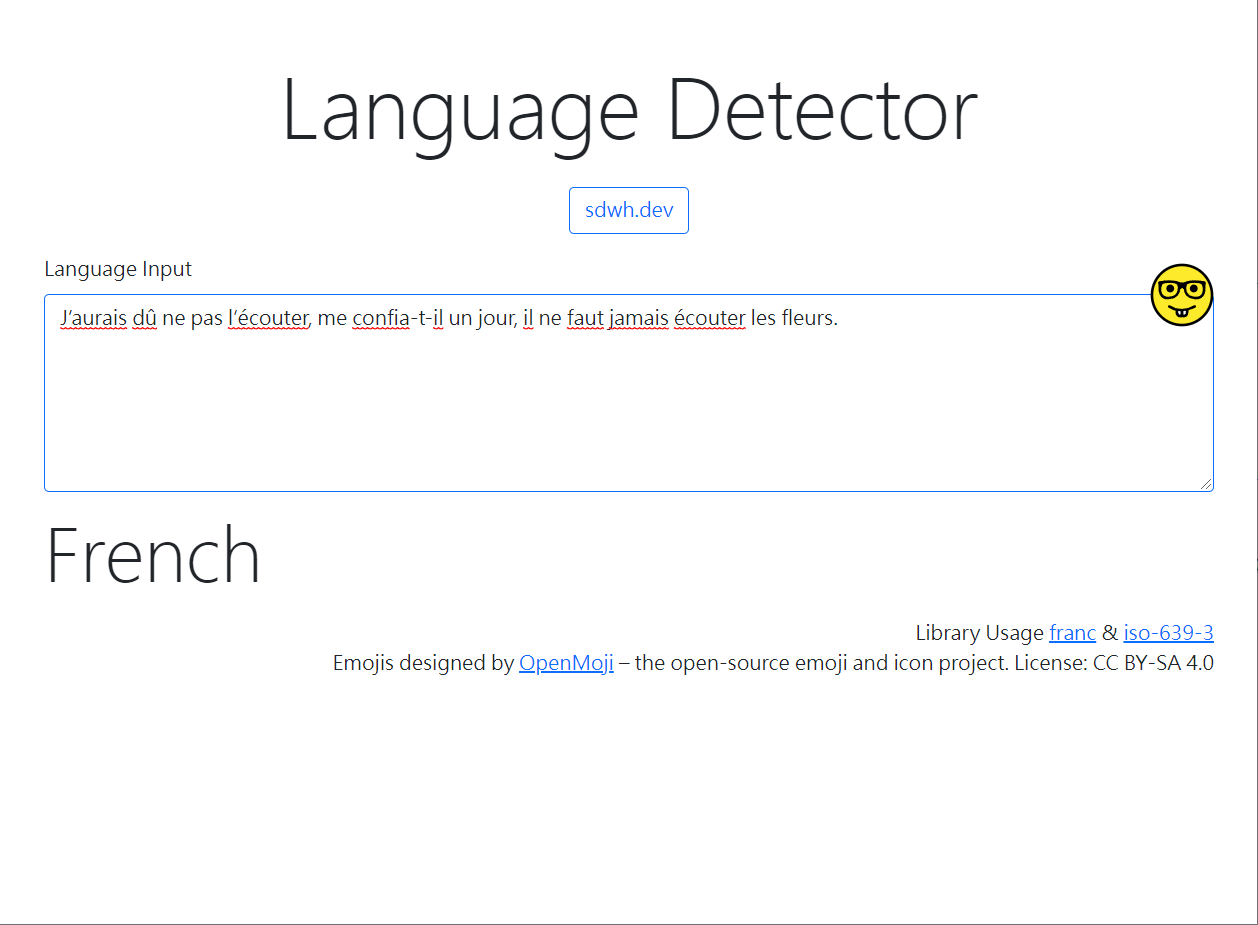
專案的情境是設計為判斷使用者輸入內容語言的網頁,判斷語言的核心功能是藉由 franc 以及 iso-639-3 所完成。

環境設定
npm init -y
npm install parcel
rem BS5
npm install bootstrap
npm install @popperjs/core
rem Lang Detect Tech
npm install franc
npm install iso-639-3Dev
│ .gitignore
│ package-lock.json
│ package.json
│ README.md
│
├───.vscode
│ settings.json
│
├───assets
│ openmoji-nerd-face.svg
│
├───scss
│ custom.scss
│
└───src
index.html
index.js開發的主力分別為 index.html、index.js 及 custom.scss。
本次的開發沒有使用 HTML Template 以及 HTML Partials 技術,所以網頁的內容都是設計在 index.html。
而關於 JS Modules 的使用以及 input 事件的偵測則是寫在 index.js。
主要的 Style 設計,都透過 Bootstrap Class 完成,所以 custom.scss 只是負責從 Boostrap 載入相關的 Bootstrap Source,沒有進行其他的 Custom Style 設計。
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<link rel="stylesheet" href="/scss/custom.scss">
<body>
...
<script type="module" src="/src/index.js"></script>
</body>
</html>html 除了網頁內容主體外,分別在 head 以及 body 將 scss 以及 js 載入,而在 scss 或者 js 當中的各種魔幻模組調用,就是 Parcel 打包的事情了。
Script 引入 index.js 的部分,必須要加註 type="module"
index.js
import * as bootstrap from 'bootstrap';
import {franc} from 'franc'
import {iso6393} from 'iso-639-3'
let get = document.getElementById('langInput');
get.addEventListener('keyup', function(){
let langGuess = franc(
document.getElementById('langInput').value, {minLength: 3}
);
let langFullName = iso6393.filter(
i => i.iso6393 === langGuess)[0].name;
document.getElementById('lang-display').textContent = langFullName;
})index.js 是見證 Parcel 偉大之所在,除了使用 ESM 引入 Bootstrap Components 所需的 JS Code 外,結合調用 franc 以及 iso-639-3 Library 用於處理語言的判斷。
藉由 Vanilla JS 來設定 Keyup Event Listener 只要使用者輸入內容就可以進行判斷,並將判斷結果以更新 DOM Text Content 的方式進行顯示。
custom.scss
@import "../node_modules/bootstrap/scss/bootstrap";啊,那個 custom.scss 這邊沒有太多閣下的事情,你引入完 bootstrap 就先下去吧 😶
🎵 謎之音 引入 bootstrap 的事情交給 index.js 去辦理也是可行的 😋
NPM Scripts
"scripts": {
"dev": "parcel ./src/index.html",
"prebuild": "npx rimraf build && rmdir public /s /q",
"build": "parcel build ./src/index.html --dist-dir ./public"
},平常在開發的時候使用 npm run dev,要產生 Production Files 的時候則使用 npm run build,這邊在 build 的目的是自定義為 public 資料夾,同時在 prebuild 加入清除 public 的前置動作。
心得
Parcel 的簡單好用經由這次使用案例就可以看出,幾乎沒有特別使用任何設定,幾乎是按照 Boostrap 中關於 Parcel 打包教學的文件就完成所有的前置作業。
馬上就能夠享受模組化的 JS 開發方式,並且綜合 NPM 豐富的函式庫,站在巨人的肩膀上進行開發,大呼過癮,好不快樂 😁
使用 Html Partials
Parcel 支援使用 PostHTML,只要在專案加入 .posthtmlrc 設定檔,並於設定檔鍵入下列內容
.posthtmlrc
{
"plugins": {
"posthtml-include": {}
}
}就可以在 Html Files 中使用 include Tag 來引入其他 Html Files。
index.html
<include src="./src/head.html"></include>
<div>Hello World</div>head.html
<nav>
<ul>
<li>home</li>
<li>links</li>
<li>about</li>
</ul>
</nav>index.html (compiled)
<nav>
<ul>
<li>home</li>
<li>links</li>
<li>about</li>
</ul>
</nav>
<div>Hello World</div>後續行動
加入 Html Template (EJS / Pug) ,參考 Bootstrap Examples 及 startbootstrap 的 template 設計 HTML 網頁開發的模板,回應當年使用 Gulp 未盡的野望。