CSS | Margin & Padding Like A Pro
2022-02-08
人生苦短,筆記使用 Margin & Padding 的縮寫技巧 😎
說明

{
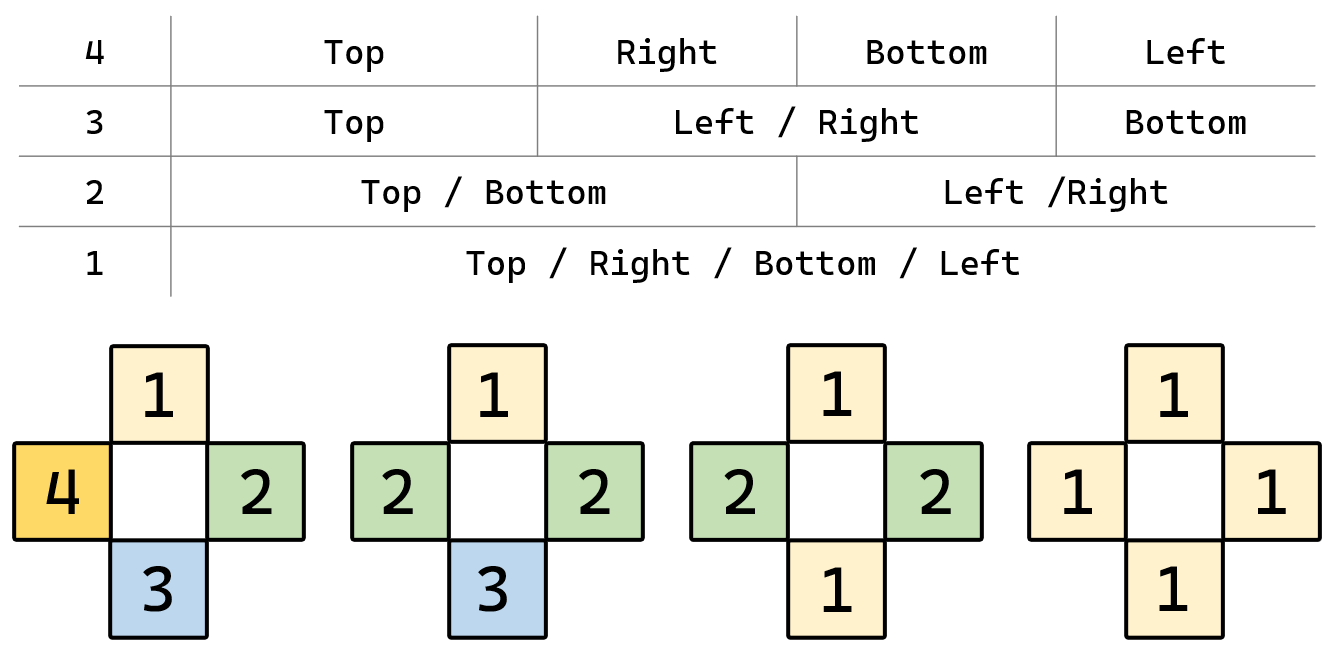
margin: 5px 10px 15px 20px;
/* top, right, bottom, left*/
/* Clockwise */
}
{
margin: 10px 15px 5px;
/* top, left & right, bottom*/
}
{
margin: 5px 10px;
/* top & bottom, left & right*/
}
{
margin: 10px;
/* all includes top, right, bottom, left */
}- margin 和 padding 的縮寫方式相同
- margin 和 padding 的值可以指定 px, em, rem 或者是 percentage
- 值可以使用
auto會交由瀏覽器自動決定距離
auto
當代的瀏覽器可以使用 flex 容器搭配 justify-content 來達到置中的效果,但 polyfill 的解決方案是使用 margin:
margin: 0 auto