ES20XX Modern JS 新語言特性筆記 | JavaScript Cookie & LocalStorage
2021-08-11
筆記從 ES2015 / ES2016 / ES2017 / ES2018 / ES2019 / ES2020 以來,JS 所加入的新語言特性。使用的情境新語言特性不僅是為了減少對第三方套件的依賴 (Lodash),也是基於 ESLint 上 Clean Code、Best Practices 規範要求。熟悉新語言特性不僅能夠使 JS 開發更加快速也能夠提升閱讀性。
介紹 Modern JS 如何操作 Cookie 以及 Html 5 所提供的 LocalStorage API,用以將資訊保存在用戶端。
說明
Cookie
原生的 Cookie 操作方式有些笨拙,不如當代的資料結構物件有著方便操作的 method,例如要建立的 cookie 的方式:
document.cookie = 'name=loto';如果要一次加入多筆 cookie 必須分句執行,每句 cookie 只專供建立一筆 cookie 所用:
document.cookie = 'name=loto';
document.cookie = 'weapon=club';
document.cookie = 'spell=heal';❌ 錯誤的使用方式,如果使用這個方式,後面的 weapon=club 會被忽略
document.cookie = 'name=loto; weapon=club';✔️ 同一句 cookie 設定分號是為了設定 expires 以及 path 等 cookie 欄位用途:
document.cookie = 'name=loto; expires=Tue, 1 Jan 1980 12:00:00 UTC; path=/';顯示所有的 cookie:
document.cookie使用上述的方式可以令 cookie 以字串的回傳:
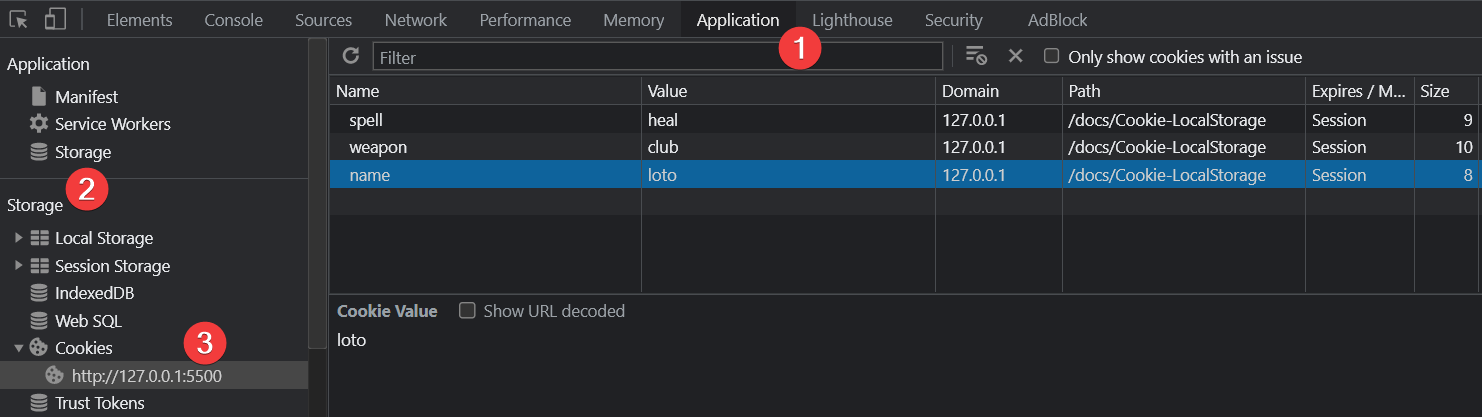
"name=loto; weapon=club; spell=heal"建立的 cookie 可以從 Chrome devTools 檢視:

如果要刪除 cookie ,則必須用 expire date 的方式進行刪除:
document.cookie = `${key}=0;expires=Tue, 1 Jan 1980 12:00:00 UTC`;document.cookie to js object
如果想要列出所有的 cookie 除了以字串的方式顯示外,也可以利用下面的 snippets 轉換為 object
const cookie = {};
document.cookie.split('; ').forEach(
c => {
[k, v] = c.split('=');
cookie[k] = v;
}
)LocalStorage
localStorage 提供 5MB的儲存空間,但僅限至於 Client-Side Script 可以存取 localStorage 的資料,相較於 Cookie 可以提供給 Server 的方式不同。LocalStorage 主要是提供 Client 應用程式所使用的程式環境資訊、快取紀錄等,而非與伺服器之間的交換資料。
經驗證 5MB 的儲存空間大抵上提供 50,000 筆簡易的 object data 沒有問題。
'39760' : {ans: true, date: 'Wed Aug 11 2021 19:30:00 GMT+0800'},而相對於 cookie,LocalStorage 所提供的 API 方便許多,尤其是在刪除與清空的作業上:
localStorage.setItem('json', JSON.stringify(pseudoData));
const slime = localStorage.getItem('monster');
localStorage.removeItem('monster');
localStorage.clear();Lab🧪 Browser Clear Behavior
在 Chrome 的 URL 輸入下列位置,可以檢查各網站在 Chrome 所留下的 LocalStorage 以及 Cookie:
chrome://settings/siteData
接著是本次實驗的重點,已知道經由 Chrome 可以清除瀏覽器的 Cookie,但是否 localStorage 也會被一併刪除?
實驗的結果如下:

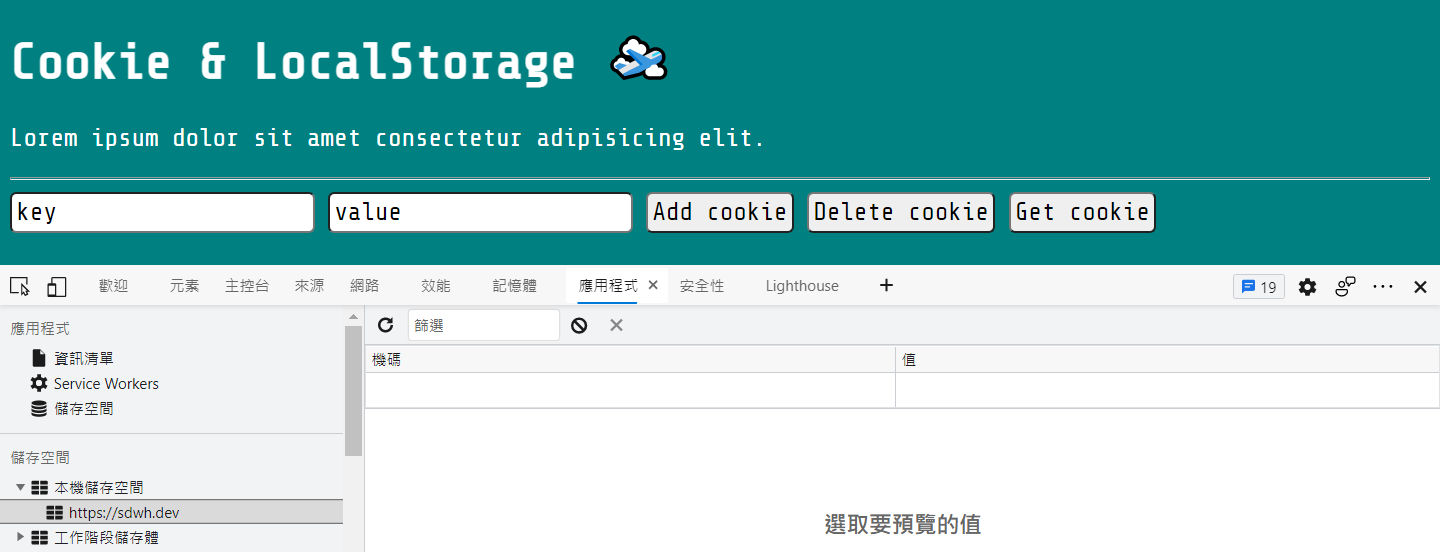
觀察清除後 LocalStorage 是否消失? 答案是 Yes
故 LocalStorage 雖然不像 Cookie 有 Expire Date,但如果使用者主動使用瀏覽器清除 Cookie 等本機資訊,仍是會將 LocalStorage 刪除。

實驗環境
本次的實驗環境:https://sdwh.dev/Vanilla-JavaScript/Cookie-LocalStorage/