HTTP Header Content Security Policy (CSP)
2021-06-09
筆記如何設定 Modern Http Header 讓網站對於 XSS 攻擊有著更好的防禦。
說明
Directives
{
default-src : '作為所有資源規則的預設值,否則會被其他資源的規則覆寫',
script-src : '指定 script 資源的載入規則。',
img-src : '指定 img 資源的載入規則。',
frame-src : '指定 frame 資源的載入規則。',
style-src : '指定 style 資源的載入規則。',
font-src : '指定 font 資源的載入規格。',
connect-src : '',
media-src : '指定 meida(video) 資源的載入規格。',
}Values
'self' 資源只能來自同頁面的 URL 同時 scheme (http, https) 以及 port 都必須相同。
'unsafe-eval' 允許資源來自 eval()
'unsafe-hashes' 僅允許 inline event handlers 不允許 script elements or javascript: URLs
'unsafe-inline' 允許資源來自 inline 包含 script elements, javascript: URLs, event handlers, style elements
'none' 拒絕所有的資源來源
另外也可以使用 host-source 或者 scheme-source
host-source
http://*.domain.com
https://www.domain.com
mail.domain.com:443
.example.com
scheme-source
http: / https:
data: URIs
mediastream: URIs
blob: URIs
filesystem: URIs
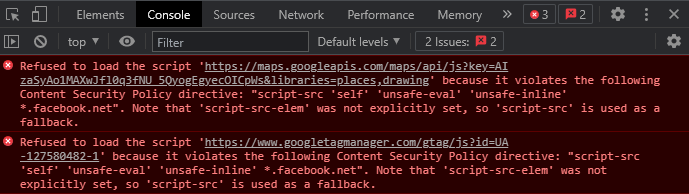
除錯
如果 CSP 太嚴格,造成資源載入被阻擋,可以藉由 Chrome Console 訊息進行修正。

實例
設定的位置在 Web.config 中:
<httpProtocol>
<customHeaders>
<add name="Content-Security-Policy" value="..."/>
</customHeaders>
</httpProtocol>支援 Google Analytics, Youtube, Facebook 的 CSP
<add name="Content-Security-Policy"
value="default-src 'none';
script-src
'self'
'unsafe-eval'
'unsafe-inline'
https://www.googletagmanager.com
https://www.google-analytics.com;
img-src
'self'
'unsafe-eval'
'unsafe-inline'
data:
*.youtube.com
https://www.google-analytics.com;
frame-src
'self'
'unsafe-eval'
'unsafe-inline'
*.youtube.com
*.facebook.com;
style-src
'self'
'unsafe-eval'
'unsafe-inline';
font-src
'self'
'unsafe-eval'
'unsafe-inline';
connect-src
'self'
https://www.google-analytics.com;
media-src
'self'"
/>壓縮後的格式
<add name="Content-Security-Policy"
value="default-src 'none';
script-src 'self' 'unsafe-eval' 'unsafe-inline' https://www.googletagmanager.com https://www.google-analytics.com https://maps.googleapis.com *.facebook.net;
img-src 'self' data: *.youtube.com https://www.google-analytics.com;
frame-src 'self' 'unsafe-eval' 'unsafe-inline' *.youtube.com *.facebook.com;
style-src 'self' 'unsafe-eval' 'unsafe-inline';
font-src 'self' 'unsafe-eval' 'unsafe-inline';
connect-src 'self' https://www.google-analytics.com;media-src 'self'"
/>參考資料
DevCore - Content-Security-Policy - HTTP Headers 的資安議題 (2)