Visual Studio 使用 SASS / SCSS (Visual Studio Compile SASS / SCSS With Web Compiler)
2021-05-13
筆記如何使用 Visual Studio 在專案中編譯 SASS 與 SCSS 檔案,用以模組化的管理 CSS。
說明
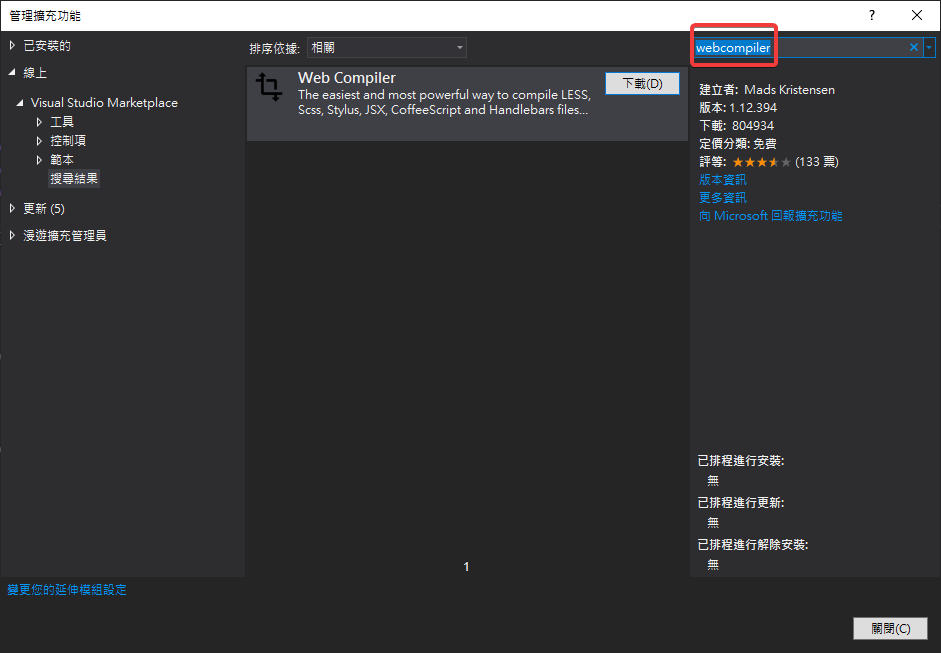
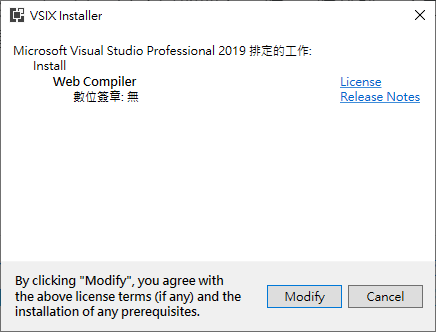
安裝 Web Compiler
藉由安裝 Web Compiler 即可在專案中編譯 SASS(SCSS), LESS, JS Es6,安裝是由「延伸模組」進行安裝,安裝的過程必須重新啟動 Visual Studio。


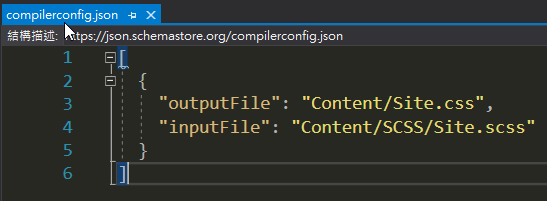
設定 CompilerConfig
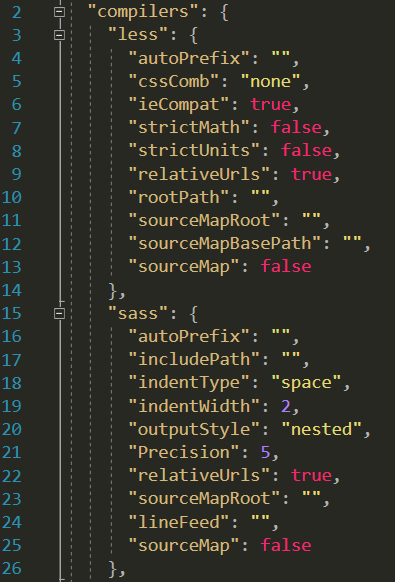
安裝完成後,可以藉由設定 CompilerConfig.json 來指定編譯的 source 與 output 非常方便,同時可以參考 CompilerConfig.json.defaults 的設定來調整 Compile 的細節與行為。


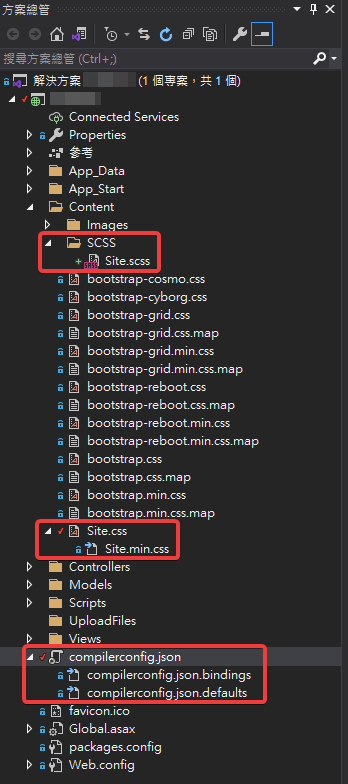
使用的情境是從 /Content/SCSS 下的 site.scss 更新後,自動異動對應到 /Content/site.css。MVC 中則由 /App_Start/BundleConfig.cs 設定 Bundle Site.css 一氣呵成。
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
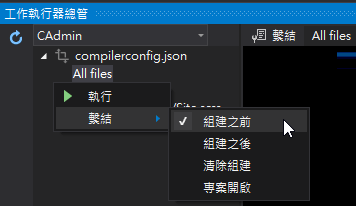
設定 TaskRunner 自動編譯
藉由設定 TaskRunner 可以讓 Web Compiler 自動對檔案進行編譯,只要有異動 CompilerConfig.json 對應的來源檔案,目標檔案就會自動更新非常方便。