ASP.NET MVC 從無到有打造一個應用系統
2021-03-03
筆記如何有 Database First 的方式,結合 ASP.NET MVC 框架從無到有打造一個應用系統,並將過程中的注意項目加以筆記,用以優化日後的建構系統速度。
持續編輯中 🧙♂️
說明
資料庫設計
因為是使用 Database First 的方式來建構系統,所以第一步就是進行資料庫的設計。
而在設計資料庫,選擇適當的資料類型(DataType)、主鍵(Primary Key)以及外鍵(Foreign Key),並設定設定的索引,來加速資料存取。
正確的資料類型,有助於對應 EntityFramework 正確的型別,沒有設置主鍵的資料表無法使用 EntityFramework 加以轉換為物件模型,外鍵的設置可以在之後享用到 EntityFramework 所帶來以物件方式跨資料表存取的便利性。
SQL Server 設計資料庫資料型別 (Data Type) 筆記
設計的工具直接以 SQL Server Management Studio 來進行。
專案範本
專案的範本是集合常用的專案設置設定,並加以打包。不同的應用系統開發需求可以共用此專案範本,不用重複作業,而專案範本的製作則使用 Git 版本控制,日後可以是開發需求優化其設定內容。
建立專案
以 .NET Framework 來建立專案,配合 Windows Server 2019 選擇最新的 4.8 以支援更多、更豐富的語法功能。
專案的類型選擇:ASP.NET Web Application(.NET Framework)

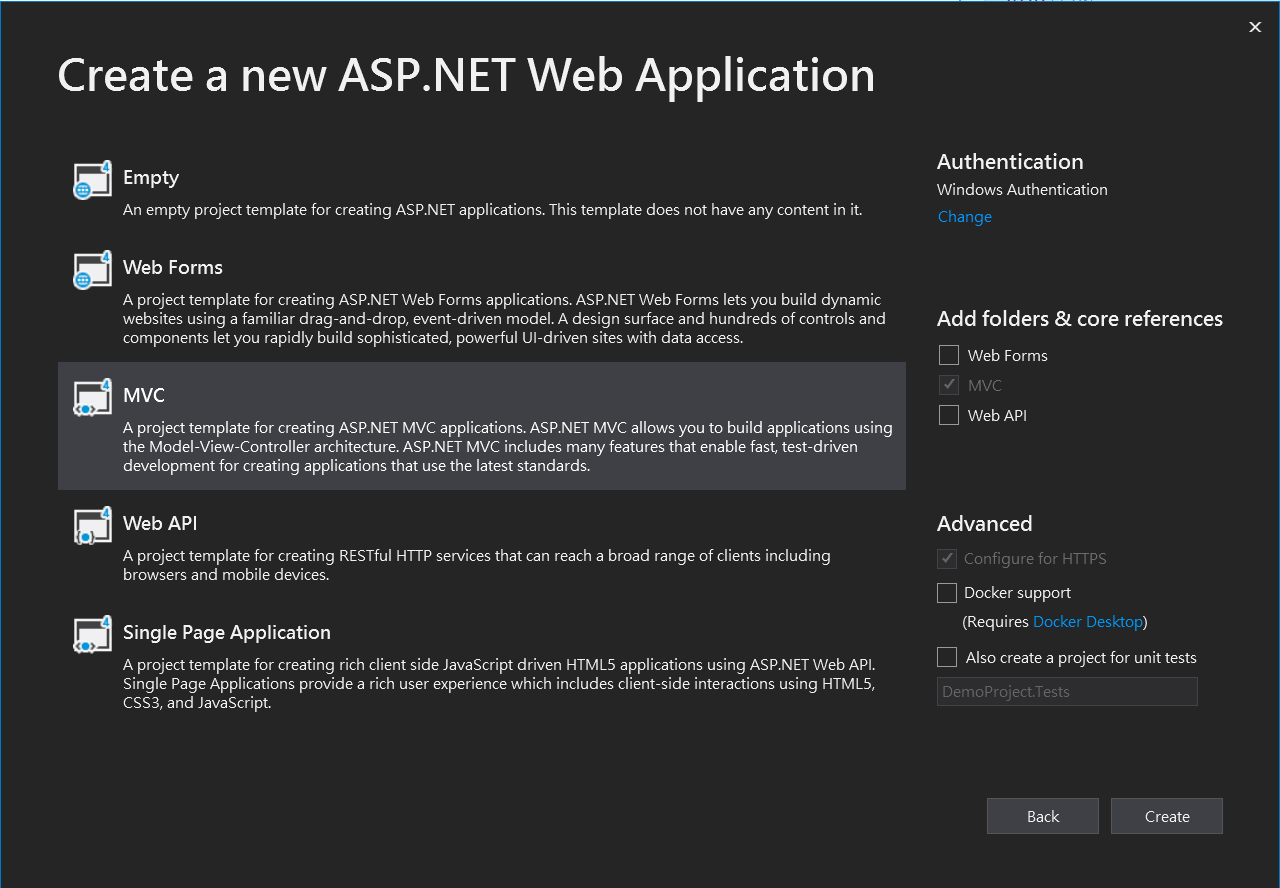
建立的過程勾選 Place Solution and Project in the sam Directory
選項選擇 MVC , 驗證方式因為在 AD網域環境使用,所以選擇 Windows Authentication

Nuget 更新套件
確保下列套件的版本,最可以接受(不造成專案跑版、異常)的範圍下保持最新。
- Bootstrap (4.x)
- jQuery
- Microsoft.AspNet.Mvc (搭配 Microsoft.AspNet.Mvc.zh-Hant 的版本號)
- EntityFramework (搭配 EntityFramework.zh-Hant 的版本號)
- Microsoft.CodeDom.Providers.DotNetCompilerPlatform
更新 Layout
因為 ASP.NET MVC 預設的 Bootstrap 版本為 3.x 所以更新 Bootstrap (4.x) 後必須要調整 Layout 以使版面符合。
參考 Bootstrap - Examples 選擇適合的預設版型來做為基底。
選擇版型後,取代與更新 Shared/_Layout.cshtml 檔案中的內容為基底的版型。
關於 Layout
@RenderBody()是指定 View 內容鑲嵌的位置。
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));@Scripts.Render("~/bundles/bootstrap")是將 App_Start/Bundle.Config.cs 中的 Script 打包、壓縮後加入 Layout,在 Debug Mode 中不會有壓縮的效果,Release 則會有。
@RenderSection("scripts", required: false)RenderSection 則是指定這個位置可以被加入 Script ,可以與 JQuery.Validation 的加入做搭配。
選擇 Bootstrap Theme & Custom CSS
- 從 BootsWatch 選擇理想的 Theme (Cosmo, Flatly 都不錯)
- 從網站上下載 bootstrap-themeName.css
- 將 css file 加入 Content 資料夾
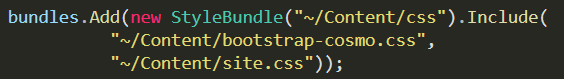
- 調整 App_Start/BundleConfig 中的 "~/Content/css" 為指定的 themeName
- 任何客製的 CSS 需求加入到 Content/Site.css 作為固定的 Convention
- Rebuild & Test

使用 BootsWatch 需要注意檔案上傳顯示的 bug
在 input 的 view 加入下列程式碼以處理
@section Scripts {
<script>
document.querySelector('.custom-file-input').addEventListener('change', function (e) {
var fileName = document.getElementById("file").files[0].name;
var nextSibling = e.target.nextElementSibling
nextSibling.innerText = fileName
})
</script>
}加入 Scaffolding
根據個人的喜好方式,讓版面呈現更符合個人需求,而藉由 Scaffolding 的客製,可以使加入 Controller 的時候, View 自動帶出預期的呈現方式,而不必再逐一修正,有效的減少開發時間。
客製的項目包括:
- 版面縮排
- 按鈕位置
- CRUD 的 Template
專案開發
加入 Model
ASP.NET MVC EntityFramework Model
Partial Class
ASP.NET MVC 如何加入 PartialCLass & DataAnnotations
Auth / Action Filter
Routing
ASP.NET MVC - 使用 Attribute Routing
設計 API 支援 CROS
常見的功能
檔案上傳 / 下載
ASP.NET MVC 5 實作更安全的檔案上傳功能 (ASP.NET MVC Safer File Upload Implements)
ASP.NET MVC 5 實作更安全的檔案下載功能 (ASP.NET MVC Safer Downloads Implements)
啟用 JQuery.Validation
啟用之後 Model 中設定的 Data Annotation 可以自動在前端加入驗證,如果想要客製警示效果,可以透過修改 input-validation-error 來設定 CSS。
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}Site.css
.input-validation-error {
border-color: #ff0039;
padding-right: calc(1.5em + 0.75rem);
background-repeat: no-repeat;
background-position: right calc(0.375em + 0.1875rem) center;
background-size: calc(0.75em + 0.375rem) calc(0.75em + 0.375rem);
}檢查瀏覽器是否為 IE
_Layout.cshtml
藉由判斷 UserAgent 是否包含 MSIE 以及 Trident 來判斷使用者的瀏覽器,如果符合就出現提示。
@if (Context.Request.UserAgent.Contains("MSIE") ||
Context.Request.UserAgent.Contains("Trident"))
{
<div class="bs-component text-justify" style="font-size:64px">
<div class="alert alert-dismissible alert-danger">
本網站僅支援 Edge 瀏覽器,請點選「瀏覽」按鈕以 Edge 瀏覽器開啟。
<a href="microsoft-edge:@(HttpContext.Current.Request.Url)">
<span class="btn btn-outline-danger" style="font-size:64px">瀏覽</span>
</a>
</div>
</div>
}處理 Boostrap 在 IE Browser 跑版的問題
_Layout.cshtml 加入下列 meta
<meta http-equiv="X-UA-Compatible" content="IE=edge">