客製化 MVC Scaffold (t4 template)
2020-08-02
Do Not Repeat Yourself. 使用 Scaffold 已經十分便利,如果可以客製成專案專屬的方式,則更為如虎添翼。
說明
預設 Visual Studio Scaffold Template 資料夾路徑 :
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcView如果是 Visual Studio 2022 專業版的資料夾路徑:
C:\Program Files\Microsoft Visual Studio\2022\Professional\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcView直接覆寫這個資料夾中的 tt 檔案,可以令全域層級的調整設定,令未來所有專案有使用 Sacaffold 的情境時,自動使用客製後的版本。
專案層級使用步驟
專案層級的好處是針對個別專案設定各自的 Sacaffold,且 Sacaffold 的設定也可以隨同專案被保存,較全域更具有彈性。
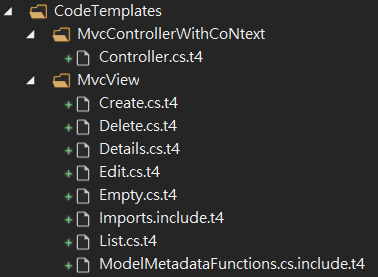
- 將 CodeTemplates 加入專案目錄
- CodeTemplates 目錄下分別加入 MvcControllerWithCoNtext 及 MvcView 資料夾
- 將 Visual Studio 資料夾下的 Templates 分別複製到上一步驟建立的資料夾
C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\Common7\IDE\Extensions\Microsoft\Web\Mvc\Scaffolding\Templates\MvcView
- 藉由覆寫 CodeTemplates 下的 tt 檔案 或新增 tt 檔案
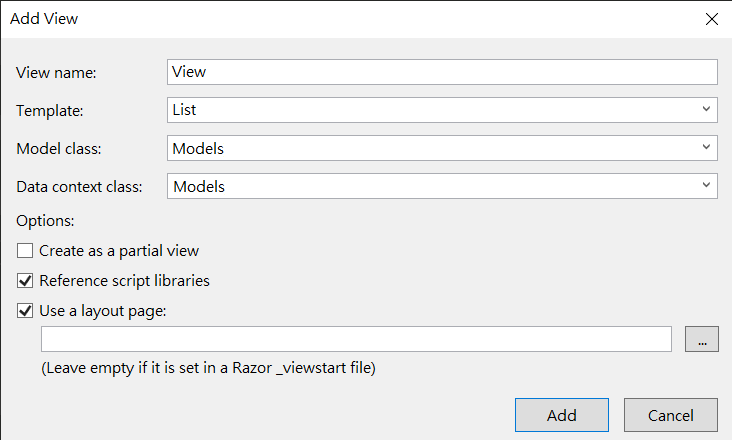
- 新增檢視時可以看到新的 Scaffold
客製化 Scaffold 內容
- 中文化
- 取消按鈕調整
- 增加預設的 css attrbitues (table-border)
T4 Template
取得 Controller Name
<#= ViewDataTypeName.Split('.').Last().ToString() #>內容驗證
藉由加入一個全新的 Controller With Mode 所產生的 View 就會帶有 CodeTemplates 中的指定內容,如果已經存在 Controller 則只要再加入 View 即可。
如果沒有效果,嘗試重新 Build 專案後再試試看。