如何使用 Hexo 建構屬於自己的部落格網站
2020-04-26
元筆記,記錄著用 Hexo 寫筆記的點點滴滴,包括設定、技巧與待辦事項。
環境設定
npm install hexo-cli -g如果發生 'hexo' 不是內部或外部命令、可執行的程式或批次檔。
檢查方向:
- 環境變數是否加入 %userprofile%\AppData\Roaming\npm
- 移除 hexo-cli 並再次嘗試安裝
npm uninstall hexo-cliStyle 設置
- ._config.yml
- themes\landscape_config.yml
Hexo Front-matter Layouy
預設使用 layout 是設定於 _config.yml 中,預設值是 post ,對應到 themes\layout\post.ejs。
Tips
Hexo EJS 原生有支援 lodash librardy。
計算各年度 Post 數量
<% gp = _.groupBy(page.posts.data, (p) => p.date.year()) %
<%= gp[year].length %>Tags Type & Categories Type
如何處理標籤與類別的邏輯是檢查 front-matter 中的 type 屬性,如果符合 tags 或 categories 就會做以下的渲染行為。
<% if (post.type === 'tags') { %
<ul class="Tags">
<%- partial('_partial/tag-list', { className: 'tag-list', tags: site.tags }) %>
</ul>
<% } else if (post.type === 'categories') { %>
<ul class="Tags">
<%- partial('_partial/tag-list', { className: 'tag-list', tags: site.categories }) %>
</ul>
<% } %>Hexo Sitemap
啟用 Sitemap ,讓 Goole Search Console可以索引部落格。
npm install hexo-generator-sitemap --save_config.yml 加入下列內容
# sitemap
sitemap:
path: sitemap.xml重新 hexo clean 後再次 hexo deploy。
sitemap 的網址 https://userName.github.io/sitemap
疑難排除 : 如果 sitemap 突然沒有正確產生,重新 npm install。
關閉 Landscape Theme 的 Fancybox
\themes\landscape\source\js\script.js註解或移除掉下列部分註解的程式碼:
$('.article-entry').each(function(i){
$(this).find('img').each(function(){
if ($(this).parent().hasClass('fancybox')) return;
var alt = this.alt;
if (alt) $(this).after('<span class="caption">' + alt + '</span>');
//$(this).wrap('<a href="' + this.src + '" title="' + alt + '" class="fancybox"></a>');
});
// $(this).find('.fancybox').each(function(){
// $(this).attr('rel', 'article' + i);
// });
});標籤排序
partial/tag-list.ejs
<% var tagUnpack = Object.values(tags.data).map(x => x); %>
<%
const sortBy = (key) => {
return (a, b) => (a[key].toLowerCase() > b[key].toLowerCase()) ? 1 : ((b[key].toLowerCase() > a[key].toLowerCase()) ? -1 : 0);
};
const tagOrderDesc = tagUnpack.concat().sort(sortBy("name"));
%>
<% tagOrderDesc.forEach(tag => { %>
<div class="tag-card">
<a href="<%- url_for(tag.path) %>"><%= tag.name %> - <%= tag.length %></a>
</div>
<% }) %>tag 物件具有的 Property name, _id, slug, path, permalink, posts, length
<% tagOrderDesc.forEach(tag => { %>
<script>console.log("<%=String.prototype.concat(Object.keys(tag))%>")</script>
<% }) %>TOC
所使用的 themes 原生就有支援 TOC ,只要在 article.ejs 中選擇適當的位置加入 partial/toc.ejs 即可。另外 Hexo 也提供了產生 TOC 的函數可供使用,所以不用特別額外安裝 plugins。
Upgrade To Hexo 5
參考資料
Hexo Deploy 發生異常
異常訊息
typeError [ERR_INVALID_ARG_TYPE]: The "mode" argument must be integer. 解決方式:安裝 NVM 並切換到 NODE.JS 12.2 版本後恢復正常。
nvm安装(Windows篇)
关于部署HEXO博客到github时,提示typeError [ERR_INVALID_ARG_TYPE]: The "mode" argument must be integer. Recei...
Code Section } 異常的 Esacpe Sequence
更新成 Hexo 5 之後,可能因為原生支援 Prism 所以和 Hexo-Prism-Plugin 產生衝突。但因為尚無法調整 Hexo 原生支援的 Prism 符合原生的使用設計,所以替代處理方式尋找解決 Escape Sequence 異常的 Workaround:
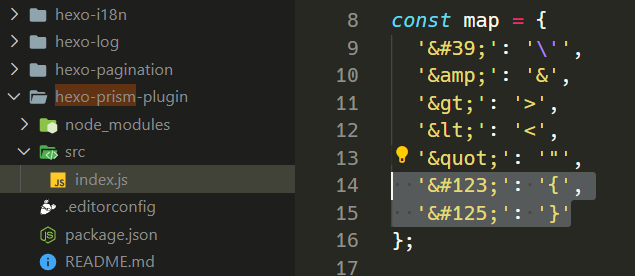
前往 node_modules/hexo-prism-plugin/src/index.js
新增異常的 Escape Sequence 對應如附圖。

不再支援 lodash
參考You-Dont-Need-Lodash-Underscore改寫原本使用 lodash 的 ejs,主要 OrderBy 以及 GroupBy 😎
只提供搜尋,不提供站內連結的頁面
調整 blog\themes\landscape\layout_partial\archive.ejs
將所有 page.posts 加上下列過濾
filter(p => p.searchonly !== true)如此在 frontmatters 中有 searchonly 為 true 的 post 就不會出現在站內的連結中,但仍可以被 SEO 搜尋。
待辦項目
- Hexo With Gulp
- Minify Image Files
- Mnify HTML & CSS & JS Files